#style
Das Systemobjekt #style kann in den Formatvorlagen für Tabellenzeilen und -zellen (Kürzel „tr“ und „td“) sowie in Stilvorlagen verwendet werden. Über dieses Systemobjekt kann
- einerseits auf die Stilvorlage,
- andererseits auf die gespeicherten Werte einer Zelle einer so genannten Inline-Tabelle (DOM-Editor mit table=„yes“)
zugegriffen werden.
Stilvorlagen anlegen
Anders als andere Formatvorlagen verfügen Stilvorlagen über ein Register „Formular“. Innerhalb des Formularbereichs einer Stilvorlage können Eingabekomponenten zur Pflege von Layout-Attributen angelegt werden.
Einige vorgegebene Layout-Attribute (mit reservierten Bezeichnern) wirken sich direkt auf die Darstellung der Tabelleninhalte innerhalb des DOM-Editors aus:
Eingabekomponente / Bezeichner | Bedeutung |
|---|---|
bgcolor | legt die Hintergrundfarbe einer Tabellenzelle fest |
color | legt die Schriftfarbe eines Textes innerhalb der Tabellenzelle fest |
align | legt die horizontale Ausrichtung eines Textes in der Tabellenzelle fest |
valign | legt die vertikale Ausrichtung eines Textes in der Tabellenzelle fest |
 |
Für die Layoutfunktionalitäten (Hintergrundfarbe, Schriftfarbe und Ausrichtung) müssen die vorgegebenen Bezeichner verwendet werden. In der Eingabekomponente müssen sie immer mit name="Bezeichner“ angegeben werden, z. B. <CMS_INPUT_TEXT name="bgcolor" .../>. |
Die Werte, die in den Eingabekomponenten durch den Redakteur eingegeben wurden, können innerhalb eines Vorlagensatzes der Stilvorlage (z. B. „HTML“) wieder ausgegeben werden. Wurden vom Redakteur einer Zelle keine Werte (Eigenschaften) manuell eingegeben, werden statt dessen die vom Vorlagenentwickler definierten Rückgriffwerte verwendet.
Dazu muss der Name der Eingabekomponente mittels der Anweisung $CMS_VALUE(...)$ ausgegeben werden:
$CMS_VALUE(if(!bgcolor.isEmpty, " bgcolor=" + bgcolor, ""))$
oder
$CMS_IF(!bgcolor.isEmpty)$
$CMS_VALUE(bgcolor)$
$CMS_END_IF$
Auf die gespeicherten Werte kann auch außerhalb der Stilvorlage zugegriffen werden, z. B. in der Formatvorlage „td“ (siehe unten).
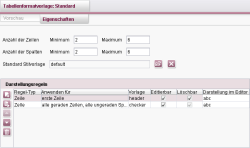
Tabellenformatvorlagen anlegen
In Tabellenformatvorlagen können einerseits die minimale und maximale Anzahl von Zeilen bzw. Spalten, die eine vom Redakteur angelegte Inline-Tabelle haben soll, festgelegt werden. Andererseits können hier auch Regeln angegeben werden, die das Layout der Tabelle definieren. Auf diese Weise lassen sich beispielsweise Layouts für Tabellen mit Kopf- und Fußzeilen erstellen oder für Tabellen, in denen sich die Farbe von geraden und ungeraden Zeilen oder Spalten unterscheidet.
Es können Regeln zur Formatierung von bestimmten Zeilen, Spalten und Zellen definiert werden, auf die jeweils unterschiedliche Stilvorlagen angewendet werden. Die nachfolgende Grafik zeigt eine Tabellenformatvorlage, die auf die erste Zeile die Stilvorlage „header“ anwendet, und auf Zellen in geraden Zeilen und ungeraden Spalten die Stilvorlage „checker“.
Bei der Auswertung werden die Regeln von oben nach unten betrachtet. Trifft eine Regel für die Zelle zu, so wird die definierte Stilvorlage verwendet. Alle nachfolgenden Regeln, die auch für die Zelle zutreffen würden, werden jedoch nicht mehr angewendet.
Auf Zellen, auf die keine Regel zutrifft, wird die Standard Stilvorlage angewendet.
Beispiel:
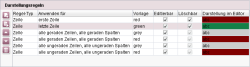
Um ein Tabellenlayout im „Schachbrettmuster“ sowie mit Kopf- und Fußzeile zu erstellen, müssen die Regeln für Kopf- und Fußzeile oben in der Liste stehen, damit sie „vorrangig“ ausgewertet werden:
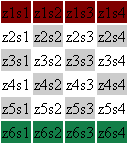
Die Ausgabe, basierend auf den Rückgriffwerten, sieht folgendermaßen aus:

Ausgabe (Rückgriffwerte)
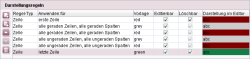
Im Vergleich dazu: die Regel für die Fußzeile steht an letzter Position:
In diesem Fall wird die Regel für die Fußzeile nicht auf die gesamte letzte Zeile angewendet. Die Ausgabe sieht nun folgendermaßen aus:

Ausgabe (Rückgriffwerte)
 |
Fazit: Bei der Erstellung einer Tabellenformatvorlage muss auf die korrekte Reihenfolge der Regeln geachtet werden, um die gewünschte Zeilen-/Spalten-/Zellen-Formatierung zu erhalten. |
Zugriff auf Stilvorlagen
Die Inhalte einer Stilvorlage können in der FirstSpirit-Standard-Formatvorlage für Tabellenzellen (Kürzel „td“) ausgegeben werden, um diese bei der Generierung und Vorschau von Inline-Tabellen zu berücksichtigen. Dazu wird in der Formatvorlage „td“ auf den HTML-Kanal der Stilvorlage über das Systemobjekt #style zugegriffen:
<td$CMS_VALUE(#style)$
$CMS_VALUE(if(#cell.rowspan != 0, " rowspan='" + #cell.rowspan + "'"))$
$CMS_VALUE(if(#cell.colspan != 0, " colspan='" + #cell.colspan + "'"))$>
$CMS_VALUE(if(#content.isEmpty, " ", #content))$
</td>
Hat der Redakteur oder der Vorlagenentwickler beispielsweise für die Hintergrundfarbe (bgcolor) „#ff00ff“, für die Schriftfarbe (color) „#00ddee“ und für die Textausrichtung (align) „center“ vergeben, wird der Quelltext der Tabellenzelle folgendermaßen generiert:
<table>
<tr>
<td bgcolor="#ff00ff" align="center" color="#00ddee" rowspan='1' colspan='1'>Dies ist ein Text.</td>
...
</tr>
</table>
 |
Um die Formatvorlage „td“ für DOM-Tabellen und Inline-Tabellen korrekt verwenden zu können, ist es empfehlenswert, zu prüfen, ob #style gesetzt ist (und zwar über die Methode isNull, nicht über isEmpty). Wenn ja, wird der Inhalt des HTML-Kanals der Stilvorlage ausgegeben, wenn nicht, werden die Inhalte wie Tabelleninhalte einer DOM-Tabelle ausgegeben: |
<td
$CMS_IF(#style.isNull)$
$CMS_VALUE(if(!#cell.color.isEmpty, " style='color:" + #cell.color + ";'"))$
$CMS_VALUE(if(!#cell.align.isEmpty, " align='" + if(#cell.align == "block", "justify", #cell.align) + "'"))$
$CMS_VALUE(if(!#cell.bgcolor.isEmpty, " bgcolor='" + #cell.bgcolor + "'"))$
$CMS_ELSE$
$CMS_VALUE(#style)$
$CMS_END_IF$
$CMS_VALUE(if(#cell.rowspan > 1, " rowspan='" + #cell.rowspan + "'"))$
$CMS_VALUE(if(#cell.colspan > 1, " colspan='" + #cell.colspan + "'"))$>
$CMS_VALUE(if(#content.isEmpty, " ", #content))$
</td>
Zugriff auf Zelleigenschaften
Ähnlich, wie das Systemobjekt #cell auf die Zelleigenschaften einer DOM-Tabelle zugreift, kann über den Methodenaufruf #style.attr(„BEZEICHNER“) auf die Eigenschaften einer Inline-Tabellenzelle zugegriffen werden. Dabei wird für BEZEICHNER der Name der Eingabekomponente eingesetzt, z. B. bgcolor.
 |
Für weiterführende Informationen zur Arbeit mit Inline-Tabellen siehe Kapitel Tabellenformatvorlagen und Stilvorlagen sowie Tabellen integrieren (→Handbuch FirstSpirit SiteArchitect). |