Wo ist der Fehler?
Template Inspection
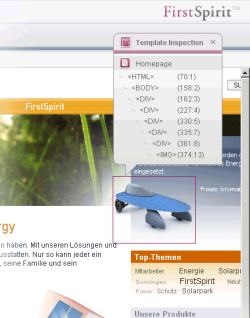
Um bereits vorhandenen Code schneller wiederzufinden, wurde die Funktion „Template Inspection“ eingeführt. Was das Content Highlighting für den Redakteur ist, ist damit die Funktion „Template Inspection“ für den Vorlagenentwickler: Sie ermöglicht es, innerhalb der integrierten Vorschau die Tag-Struktur des HTML-Code der aktuellen Seite anzuzeigen und von dort aus die zugehörigen Stellen im Vorlagen-Code im Arbeitsbereich zu öffnen.
Dabei wird auch direkt zum richtigen Ausdruck gesprungen. Auf diese Weise werden Code-Stellen im HTML-Kanal schneller wiedergefunden und können schneller bearbeitet werden. Dies ermöglicht dem Entwickler nicht nur eine intuitive Navigation durch das Projekt sondern hilft auch bei der Analyse von technischen Zusammenhängen im Projekt.
Siehe auch Template Inspector.
Vorlagen-Debugger
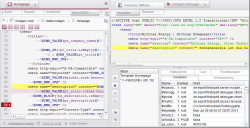
Der Vorlagen-Debugger ermöglicht nicht nur eine softwaregestützte Fehlersuche im HTML-Code sondern unterstützt Entwickler bereits während der Entwicklung von Vorlagen sowie bei der Erweiterung einer bestehenden Vorlagen-Basis. Denn mit dem Debugger können die Ausführungspfade der Vorlagen-Generierung im Detail nachvollzogen werden, und zwar auf der Basis der jeweils aktuell in der Vorschau dargestellten HTML-Seite. Dies gilt auch für alle abhängigen Vorlagen (Absatz-, Tabellen-, Format-, Verweisvorlagen).
Dabei entspricht ein Einzelschritt einem FirstSpirit-Ausdruck. Mit jedem Schritt wird die HTML-Seite weiter aufgebaut, der Entwickler kann das Ergebnis im Quelltext oder im Inline-Browser prüfen. Ein Klick in das generierte HTML führt dann direkt zur korrespondierenden Code-Stelle der betreffenden Vorlage. Speziell für Einsteiger in die FirstSpirit-Vorlagen-Entwicklung eröffnet diese Vorgehensweise einen wertvollen Einblick in die Funktionsweise der FirstSpirit-Syntax, in das Zusammenspiel von Anweisungen, Funktionen, Variablen und ihrer Ausgabe in FirstSpirit.
Wie von anderen Debuggern bekannt, können auch in FirstSpirit Haltepunkte („Breakpoints“) im Vorlagen-Code definiert werden. An diesen Stellen stoppt der Debugger, der aktuell durchlaufene Code kann analysiert und die Fehlersuche auf diese Weise eingegrenzt werden. Auch eventuell auftauchende Fehler können einen Debugging-Lauf unterbrechen. Die fehlerhafte Zeile in der betreffenden Vorlage wird dabei farbig hervorgehoben.
Ein zentraler Aspekt der FirstSpirit-Vorlagenentwicklung ist die Verwendung von Variablen. Erst Variablen ermöglichen die intelligente Wiederverwendung und Dynamisierung von Inhalten. Gerade in großen Projekten, in den viele Variablen zum Einsatz kommen und an denen viele Entwickler arbeiten, wird die Menge der Variablen schnell unübersichtlich. Welche Variablen gelten im aktuellen Bereich (Kontext) und welchen Wert haben sie aktuell? Mit dem Template-Debugger hat jeder Entwickler alle Informationen zu Variablen der aktuell generierten bzw. in der Vorschau dargestellten Seite mit dem jeweils aktuellen Wert sofort zur Hand, kann dadurch leichter auf bestehende Variablen zurückgreifen und sie bearbeiten. Der aktuelle Wert einer Variablen kann auch direkt im HTML-Register geprüft werden, dort wird der Wert per Tooltip zur Variable angezeigt. Zu den Variablen werden darüber hinaus die verfügbaren Methoden inklusive Kurzdokumentation eingeblendet.
Siehe auch FirstSpirit Debugger.