Der FirstSpirit Debugger
| Inhaltsverzeichnis |
Der Vorlagen-Debugger kann bei entsprechenden Rechten (siehe Abschnitt Debugger aktivieren) über das Icon ![]() der horizontalen Symbolleiste aufgerufen werden. Über den Pfeil kann das Debugging auch für kürzlich debuggte FirstSpirit-Objekte gestartet werden.
der horizontalen Symbolleiste aufgerufen werden. Über den Pfeil kann das Debugging auch für kürzlich debuggte FirstSpirit-Objekte gestartet werden.
Zur allgemeinen Funktionsweise siehe auch Seite Wo ist der Fehler?
Debugger aktivieren / Rechtevergabe
Damit diese Funktionalität im SiteArchitect erreichbar ist bzw. verwendet werden kann, müssen zunächst entsprechende Rechte für die gewünschte/n Benutzergruppe/n konfiguriert werden.
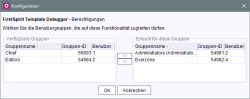
Dies erfolgt über die im Lieferumfang enthaltene Projekt-Komponente: „FS-TemplateDebuggerProjectPermissions“. Diese muss im FirstSpirit ServerManager dem gewünschten Projekt (unter „Projekt-Komponenten“) hinzugefügt werden. Mit einem Klick auf „Konfigurieren“ bzw Doppelklick auf die Projekt-Komponente öffnet sich ein Dialog, in dem die gewünschte/n Gruppe/n ausgewählt werden können (siehe Abbildung).
Auf der linken Seite („Verfügbare Gruppen“) werden die Gruppen angezeigt, die Zugriff auf das Projekt haben, auf der rechten Seite („Erlaubt für diese Gruppen“) werden die Gruppen angezeigt, die die jeweilige Funktionalität verwenden dürfen, jeweils mit ID und Anzahl der enthaltenen Benutzer. Per Doppelklick auf eine Gruppe oder Kontextmenü („Benutzer anzeigen“) kann geprüft werden, welche Benutzer enthalten sind.
Für Mitglieder der „erlaubten Gruppen“ (rechte Seite) wird das Icon in der horizontalen Symbolleiste des SiteArchitect angezeigt. Für Benutzer, die nicht in einer der gewählten Gruppen sind, wird das entsprechende Icon ausgeblendet. Die Gruppen können durch Markieren und die Icons ![]() oder Kontextmenü („Gruppe/n erlauben“ bzw. „Gruppe/n nicht mehr erlauben“) auf die rechte oder linke Seite verschoben werden.
oder Kontextmenü („Gruppe/n erlauben“ bzw. „Gruppe/n nicht mehr erlauben“) auf die rechte oder linke Seite verschoben werden.
Die Funktionalität „Vorlagen-Debugger“ hängt mit der Funktionalität Template Inspection zusammen, für beide können nur dieselben Rechte vergeben werden.
Ansicht und Funktionen im AppCenter-Bereich
Im AppCenter-Bereich öffnet sich ein neues Register mit den Funktionen und Informationen des Vorlagen-Debuggers. Dies wird auch automatisch geöffnet, wenn der Template Inspector gestartet wird.
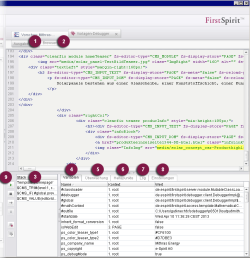
Der Vorlagen-Debugger verfügt über folgende Bereiche und Register:
Ausgabe (1)
In diesem Bereich wird die aktuelle HTML-Ausgabe in HTML-Code angezeigt. Ein Klick in die Ausgabe springt zur entsprechenden Code-Stelle im Ausgabe-Register der jeweiligen Vorlage.
Browser (2)
In diesem Bereich wird die visuelle Repräsentation der aktuellen HTML-Ausgabe („gerendert“) angezeigt.
Stack (3)
In diesem Bereich kann abgelesen werden, an welcher Stelle im Vorlagengefüge, in welchem Kontext sich der Debugger aktuell befindet. Dabei werden die Vorlagen (Template '...') und FirstSpirit-Ausdrücke (z. B. $CMS_VALUE(...)$), die zur aktuellen Stelle führen, von oben nach unten aufgelistet.
Mit einem Doppelklick auf einen Eintrag kann zur entsprechenden Vorlage bzw. zur Code-Stelle im Arbeitsbereich gesprungen werden. Der Bereich, in dem sich der Ausdruck befindet, wird farbig hinterlegt.
Variablen (4)
Auf dieser Registerkarte werden alle zum aktuellen Ausführungszeitpunkt vorhandenen Variablen mit Name, Wert und Kontext aufgelistet. Sie können durch einen Klick auf den Spaltenkopf sortiert werden.
Zu detaillierten Informationen zu Variablen siehe auch Kapitel Variablen.
Über den Kontextmenüeintrag „Überwachen“ kann die jeweilige Variable auf das Register „Überwachung“ übernommen werden.
Überwachung (5)
Auf dieser Registerkarte können Variablen bzw. Ausdrücke und ihr jeweils aktueller Wert gesondert geprüft werden. Dies ist vor allem auf Seiten mit vielen Variablen hilfreich. Die zu überwachenden Variablen und Ausdrücke können folgendermaßen in die Felder der Spalte „Ausdruck“ eingegeben werden:
- Übernahme vom Register „Variablen“ (siehe oben) über den Kontextmenüeintrag „Überwachen“
- Übernahme aus dem HTML-Register der Vorlage über den Kontextmenüeintrag „Überwachen“ (siehe unten)
- Mit Strg+Leertaste lässt sich eine Liste aller aktuell vorhandenen Variablen einblenden. Mit einem Klick auf eine Variable wird der Datentyp angezeigt. Mit einem Doppelklick kann die gewünschte Variable in das Feld in der Spalte „Ausdruck“ übernommen werden.
- Der Name der zu überwachenden Variable kann per Hand in das Feld „Ausdruck“ eingegeben werden.
- Eingabe von Text (Anfang von Variablennamen) und Strg+Leertaste führen zu einer reduzierten Liste der aktuell vorhandenen Variablen.
Existiert aktuell ein Wert zu den Variablen, werden diese in der Spalte „Wert“ angezeigt.
Auf die Variablen können vom jeweiligen Datentyp abhängige Methoden angewendet werden und der zurückgelieferte Wert wird direkt in der Spalte „Wert“ angezeigt. Welche Methoden für die aktuelle Variable zur Verfügung stehen, kann per Strg+Leertaste eingeblendet werden. Dazu muss ein Punkt hinter der Variable in der Spalte „Ausdruck“ eingegeben werden.
- Im Editor einfügen
Befindet sich die im Arbeitsbereich aktuelle Vorlage im Bearbeitungsmodus, kann über diesen Kontextmenüeintrag der Inhalt der Spalte „Ausdruck“ an der Einfügemarke in den HTML-Code eingefügt werden. - Überwachung beenden
Über diesen Kontextmenüeintrag kann der Inhalt der aktuellen Zeile gelöscht werden.
Haltepunkte (6)
Haltepunkte können gesetzt werden, um den Auswertungs-/Debugging-Prozess an definierten Stellen im Code automatisch anzuhalten. Insbesondere bei längerem Code kann dies auch sinnvoll sein, um den Code für einen Debugging-Prozess zu strukturieren, um beispielsweise den Code beim Debuggen nicht immer von Anfang an Schritt für Schritt durchlaufen zu müssen.
Wurden Haltepunkte gesetzt, werden sie auf dieser Registerkarte aufgelistet.
Haltepunkte können auf dem HTML-Register durch Klick auf die gewünschte Zeilennummer oder mithilfe des Eintrags „Überwachen“ des Kontextmenüs gesetzt werden.
Wurde ein Haltepunkt in eine nicht-ausführbare Zeile (wie eine Leerzeile) gesetzt, wird der Haltepunkt auf die nächste ausführbare Zeile danach verschoben und der Debugging-Prozess entsprechend dort angehalten.
Entfernt werden können ein oder alle Haltepunkte per Kontextmenü oder auf dem HTML-Register der betreffenden Vorlage im Arbeitsbereich.
Aktiv: Über diese Checkbox kann der jeweilige Haltepunkt temporär aktiviert oder deaktiviert werden. Wird der Haken aus der Checkbox entfernt, wird der Haltepunkt nicht berücksichtigt. Die Markierung der Zeile auf dem HTML-Register der betreffenden Vorlage ändert sich von rot nach gelb. Siehe auch Abschnitt Ansicht und Funktionen im Arbeitsbereich.
Alle Haltepunkte können auch ignoriert werden durch Aktivierung der Option „Haltepunkte ignorieren“ (siehe unten).
Vorlage: In dieser Spalte wird der Name der Vorlage angezeigt, in der sich der Haltepunkt befindet, sowie die Zeilennummer. Mit einem Doppelklick in eine Zeile kann im Arbeitsbereich zu dieser Stelle gesprungen werden.
Quelle: In dieser Spalte wird der Ausdruck angezeigt, bei dem der Debugger anhält.
Log (7)
Auf dieser Registerkarte werden Log-Ausgaben angezeigt.
Einstellungen (8)
Auf dieser Registerkarte können folgende Einstellungen vorgenommen werden:
- #global.language
Aus dieser Klappliste kann die Projektsprache ausgewählt werden soll, für die das Debugging durchgeführt werden soll. - #global.templateSet
Aus dieser Klappliste kann der Vorlagensatz ausgewählt werden soll, für den das Debugging durchgeführt werden soll. - #global.preview
Diese Checkbox setzt die globale Variable #global.preview auf den booleschen Wert true bzw. false. Damit kann während des Debugging-Prozesses ein Verhalten bezüglich dieser Variable simuliert werden, die einer Vorschau oder einer normalen Generierung entspricht.
Hinweis: Für den Debugging-Prozess werden unabhängig von der Einstellung die Werte aus dem Current-Stand herangezogen.
Änderungen in diesem Bereich wirken sich erst beim nächsten Debugger-Lauf aus.
Alle Angaben und Einstellungen, die auf den Registern „Überwachung“, „Haltepunkte“ und „Einstellungen“ vorgenommen werden, werden lokal für das Projekt gespeichert.
Darüber hinaus gibt es folgende Funktionen (9):
![]() Debugging-Sitzung starten / weiterführen
Debugging-Sitzung starten / weiterführen
Startet den Debugger. Sind Haltepunkte gesetzt (siehe oben) oder ist die Option „Bei Fehler anhalten“ aktiviert (siehe unten), hält die Debugger-Sitzung an den Haltepunkten bzw. bei Fehlern an. Das Debugging kann dann mit einem erneuten Klick auf dieses Icon weitergeführt werden.
 |
Die Fehlersuche erfolgt immer auf Basis der aktuell in der Vorschau dargestellten HTML-Seite. Dazu ist zwingend eine Seitenreferenz in der Projektstruktur notwendig. Auf einer reinen Inhalts-Seite (ohne Referenz innerhalb der Projektstruktur) kann keine Debugging-Sitzung gestartet werden. |
![]() Debugging-Sitzung abbrechen
Debugging-Sitzung abbrechen
Bricht die Debugger-Sitzung ab.
![]() Schritt weiter
Schritt weiter
Schrittweise Ausführung des Vorlagencodes. Mit jedem Schritt wird eine FirstSpirit-Anweisung ausgewertet.
Detaillierte Informationen zu FirstSpirit-Anweisungen siehe auch im betreffenden Kapitel.
![]() Debugging-Sitzung anhalten
Debugging-Sitzung anhalten
Pausiert die Debugging-Sitzung. Sie kann mit ![]() Debugging-Sitzung starten / weiterführen weitergeführt werden.
Debugging-Sitzung starten / weiterführen weitergeführt werden.
![]() Haltepunkte ignorieren
Haltepunkte ignorieren
Ist dieses Icon aktiviert (farbig), werden die gesetzten Haltepunkte beim nächsten Debugging-Lauf berücksichtigt, ist es deaktiviert (grau), wird das Debugging ohne Berücksichtigung der gesetzten Haltepunkte durchgeführt.
Gelöscht werden kann ein Haltepunkt nur auf dem HTML-Register der betreffenden Vorlage im Arbeitsbereich.
![]() Bei Fehler anhalten
Bei Fehler anhalten
Ist dieses Icon aktiviert (farbig), wird der folgende Debugging-Lauf beim Auftreten eines Fehlers abgebrochen, ist es deaktiviert (grau), wird der Debugging-Lauf bei auftretenden Fehlern nicht pausiert.
Ansicht und Funktionen im Arbeitsbereich
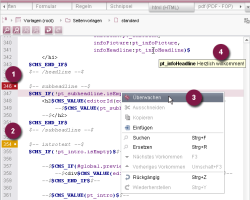
Im Arbeitsbereich können auf HTML-Registern von Vorlagen Haltepunkte durch Anklicken der Zeilennummer, bei der der Debugging-Prozess angehalten werden soll (1), definiert werden.
Durch nochmaliges Anklicken (2x) des Haltepunktes wird der Haltepunkt temporär deaktiviert (d.h., beim nächsten Debugging-Lauf wird der betreffende Haltepunkt nicht berücksichtigt) (2).
Durch nochmaliges Anklicken (3x) des Haltepunktes wird der Haltepunkt entfernt.
Ausdrücke können über den Kontextmenü-Eintrag „Überwachen“ auf die Registerkarte „Überwachung“ übernommen werden. (3)
In einem Tooltip wird darüber hinaus der Wert zu Variablen eingeblendet (4).