Die Eingabekomponenten der Absatzvorlage Text/Bild
In der Absatzvorlage Text/Bild wird eine Eingabekomponente für einen formatierbaren Absatztext und eine Eingabekomponente zur Auswahl eines Bildes benötigt. Bei der Eingabekomponente für den Absatztext handelt es sich um einen Rich-Text-Editor (CMS_INPUT_DOM) und bei der Eingabekomponente für die Bildauswahl handelt es sich um eine Referenzauswahl (FS_REFERENCE).
Um diese Eingabekomponenten zu definieren, wird der Quellcode innerhalb der <CMS_MODULE>-Tags eingefügt. Der Quellcode und die zugehörigen Erläuterungen für
sind in den folgenden Abschnitten beschrieben.
Am Ende der Seite wird noch einmal der Gesamte Inhalt für das Register Formular zusammengefasst.
Eine Auflistung aller Eingabekomponenten und Gestaltungsmittel für Formulare befindet sich im Bereich „Vorlagenentwicklung“ unter Formulare.
DOM-Editor für den Absatztext
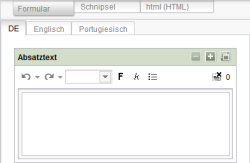
Für den Absatztext wird die Eingabekomponente CMS_INPUT_DOM verwendet. Der Quellcode einer DOM-Eingabekomponente für den Absatztext lautet:
<CMS_INPUT_DOM
name="st_text" hFill="yes" rows="10" useLanguages="yes">
<FORMATS>
<TEMPLATE name="p"/>
</FORMATS>
<LANGINFOS>
<LANGINFO lang="*" label="Sectiontext" description="Please insert language specific text."/>
<LANGINFO lang="DE" label="Absatztext" description="Bitte geben Sie hier sprachspezifischen Text ein."/>
</LANGINFOS>
</CMS_INPUT_DOM>
Durch einen Klick auf das Speichern-Icon ![]() in der Symbolleiste wird das Aussehen der Eingabekomponente für den Absatztext direkt in der Integrierten Vorschau angezeigt.
in der Symbolleiste wird das Aussehen der Eingabekomponente für den Absatztext direkt in der Integrierten Vorschau angezeigt.
CMS_INPUT_DOM | Aufruf der Eingabekomponente DOM-Editor für größere formatierte Texteingaben. |
name="st_text" | Eindeutiger Name der Eingabekomponente. Unter diesem Namen kann später auf die Komponente zugegriffen werden. |
hFill="yes" | Die Anzeige einer Eingabekomponente erfolgt in der vollen zur Verfügung stehenden Anzeigebreite. |
rows="10" | Legt die Höhe der Eingabekomponente auf 10 Zeilen fest. |
useLanguages="yes" | Es werden abweichende Werte für die verschiedenen Sprachen gespeichert. |
FORMATS | Innerhalb dieses Tags wird die Menge der verwendbaren Formatvorlagen festgelegt. |
TEMPLATE name="p" | Definiert genau eine Formatvorlage, die im Editor verwendet werden kann. name="p" gibt dabei den Referenznamen der verwendbaren Vorlage an. |
LANGINFO lang="*" | Gibt die Sprachinformationen für
an. |
label="Absatztext" | Beschriftung der Eingabekomponente in der Inhalte- oder Datenquellen-Verwaltung. |
description="Bitte geben Sie hier ..." | Eine Beschreibung, die zur Anzeige eines Tooltips (Mouse-Over) genutzt wird. |
Referenz für die Bildauswahl
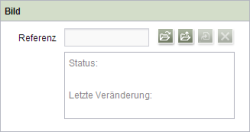
Für die Bild-Referenz wird die Eingabekomponente FS_REFERENCE verwendet. Der Quellcode für eine Bild-Referenz lautet:
<FS_REFERENCE name="st_picture" hFill="yes" imagePreview="yes" upload="yes" useLanguages="yes">
<FILTER>
<ALLOW type="picture"/>
<HIDE type="file"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Picture" description="Please choose a picture."/>
<LANGINFO lang="DE" label="Bild" description="Bitte wählen Sie ein Bild aus."/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
Durch einen Klick auf das Speichern-Icon ![]() in der Symbolleiste des SiteArchitects wird das Aussehen der Eingabekomponente für die Bildreferenz ebenfalls direkt in der Integrierten Vorschau angezeigt.
in der Symbolleiste des SiteArchitects wird das Aussehen der Eingabekomponente für die Bildreferenz ebenfalls direkt in der Integrierten Vorschau angezeigt.
FS_REFERENCE | Aufruf der Eingabekomponente FS_REFERENCE zur Aufnahme einer beliebigen Referenz. |
name="st_picture" | Eindeutiger Name der Eingabekomponente. Unter diesem Namen kann später auf die Komponente zugegriffen werden. |
hFill="yes" | Die Anzeige einer Eingabekomponente erfolgt in der vollen zur Verfügung stehenden Anzeigebreite. |
imagePreview="yes" | Eine Bildvorschau des ausgewählten Bildes wird zugelassen. |
upload="yes" | Erlaubt es dem Redakteur, ein Medium über die Eingabekomponente hochzuladen. |
useLanguages="yes" | Es werden abweichende Werte für die verschiedenen Sprachen gespeichert. |
LANGINFO lang="*" | Gibt die Sprachinformationen für
an. |
label="Bild" | Beschriftung der Eingabekomponente in der Inhalte- oder Datenquellen-Verwaltung. |
description="Bitte wählen Sie..." | Eine Beschreibung, die zur Anzeige eines Tooltips (Mouse-Over) genutzt wird. |
PROJECTS | Über dieses Tag kann definiert werden, aus welchen Projekten (lokal und/oder remote) Referenzen ausgewählt werden dürfen. |
LOCAL name="." | Über das Tag LOCAL wird das aktuelle Projekt angegeben. |
SOURCES | Mit dem Tag SOURCES wird die Auswahl der Bild-Referenzen eingeschränkt. Für jeden zugelassenen Ordner ist ein FOLDER-Tag anzugeben. |
FOLDER name="root" store="mediastore" | Es soll die gesamte Medien-Verwaltung ab der Wurzel-Ebene auswählbar sein. |
Gesamter Formularbereich der Absatzvorlage Text/Bild
<CMS_MODULE>
<CMS_INPUT_DOM name="st_text" hFill="yes" rows="10" useLanguages="yes">
<FORMATS>
<TEMPLATE name="p"/>
</FORMATS>
<LANGINFOS>
<LANGINFO lang="*" label="Sectiontext" description="Please insert language specific text."/>
<LANGINFO lang="DE" label="Absatztext" description="Bitte geben Sie hier sprachspezifischen Text ein."/>
</LANGINFOS>
</CMS_INPUT_DOM>
<FS_REFERENCE name="st_picture" hFill="yes" imagePreview="yes" upload="yes" useLanguages="yes">
<FILTER>
<ALLOW type="picture"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Picture" description="Please choose a picture."/>
<LANGINFO lang="DE" label="Bild" description="Bitte wählen Sie ein Bild aus."/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
</CMS_MODULE>