Content Highlighting
“Content Highlighting” is a tremendous help to the editor in finding his way around the project. If the editor is in the form-based workspace of JavaClient, such as within an input component, the currently edited area in the preview will be highlighted in color. This helps the editor understand how and where the changes just implemented have an effect on the page.
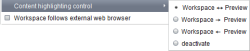
The “View – Content highlighting control” menu is used to configure different options for using Content Highlighting within the integrated preview.
Workspace follows preview (and vice versa): clicking in the active workspace displays the appropriate element in the integrated preview and vice versa.
Preview follows workspace: clicking in the active workspace displays the appropriate element in the integrated preview, but not the other way around.
Workspace follows preview: clicking in the integrated preview displays the appropriate element in the active workspace, but not the other way around.
Deactivate: deactivates Content Highlighting.
Additional actions using Content Highlighting
A keyboard shortcut or the context menu can invoke additional actions on the highlighted object (within the integrated preview):
Click in integrated preview: as long as the option “Workspace follows preview” is selected, the workspace switches to the corresponding object in JavaClient.
Shift + click in integrated preview: as long as the option “Workspace follows preview” is selected, the workspace switches to the corresponding object in JavaClient and blocks the object from being edited.
Click on a link in integrated preview: the preview switches to the referenced object in JavaClient. As long as the option “Workspace follows preview” is selected, the active workspace also switches to the referenced object.
Ctrl + click on a link in integrated preview: the preview does not switch to the referenced object in JavaClient. The current preview remains. As long as the option “Workspace follows preview” is selected, the active workspace switches to the corresponding object or to the input component in JavaClient and does not follow the link of the clicked object in the preview. If the editor wants to open a link input component, for instance, he would only have to click to follow the link within the preview. If the input component is to be opened with the link instead, the editor can use the keyboard shortcut Ctrl + click to go to the referenced object.
Ctrl + Shift + click on linked object in integrated preview: in addition to the behavior described above (see “Ctrl + click on a link”), the object can be blocked directly from being edited by using the Shift key.
 |
To be able to use the “Content Highlighting” functionality, the templates of a project must first be adapted by the template developer. Content Highlighting only affects the preview of the HTML presentation channel. Other presentation channels are not affected More detailed documentation covering the use and configuration of Content Highlighting can be found on the editorId page. |