Ausgabe und Navigation
In der bisherigen Konfiguration (basierend auf Tabellenvorlagen) können bereits Einzel-Galerien ausgegeben werden. Eine Möglichkeit ist es, in der Struktur-Verwaltung eine Content-Projektion anzulegen, also eine Seitenreferenz, die auf einer Seite aus der Inhalte-Verwaltung mit eingebundener Datenquelle beruht. Diese Projektion enthält alle Medien, so dass generell nur eine Projektion pro Projekt erforderlich ist.
 |
Die redaktionelle Pflege von Galerien, die auf einer Content-Projektion beruhen, konzentriert sich auf die Datenquellen-Verwaltung: dort können in erster Linie bestehende Galerien bearbeitet, d.h. Bilder hinzugefügt oder gelöscht, Informationen ergänzt, die Reihenfolge der Bilder geändert werden usw. Sollen Redakteure hingegen beispielsweise die Stelle der Galerie im Projekt selbst bestimmen können, kann dazu die Eingabekomponente FS_DATASET verwendet werden. Siehe dazu Seite Pflege außerhalb der Datenquellen-Verwaltung. |
Darstellung von Einzel-Galerien
Zur Darstellung von Einzel-Galerien muss eine Content-Projektion angelegt werden, die auf der Medien-Tabelle basiert. Da ja nur ein Bild pro Seite ausgegeben werden soll, muss die „Anzahl der Einträge pro Seite“ auf 1 gestellt werden.
Die Medien-Tabelle enthält die Medien-Datensätze, die in allen Galerien enthalten sind. Mithilfe einer Abfrage kann sie nach den Medien-Datensätzen gefiltert werden, die in einer bestimmten Galerie enthalten sind:
<QUERY entityType="Gallery_Media">
<FILTERPARAM parameter="Gallery_ID" datatype="java.lang.Integer" value="Gallery-ID"/>
<EQ attribute="gallery.fs_id" parameter="Gallery_ID"/>
</QUERY>
Dabei ist „Gallery_Media“ die Tabelle mit den Galerien und „Gallery-ID“ die ID der Galerie, deren Medien ausgegeben werden sollen. Über EQ attribute="gallery.fs_id" wird die ID-Spalte der Galerie-Tabelle angegeben (gallery ist das Fremdschlüsselattribut). Die Galerie-ID kann später auch noch in der Struktur-Verwaltung geändert werden.
 |
Weitere Informationen zu Abfragen siehe Kapitel Datenbank-Abfragen und FirstSpirit Handbuch für Entwickler (Grundlagen), Kapitel „Abfragen“. |
Diese Abfrage muss auf dem Register „Daten“ der Seitenreferenz mit der Content-Projektion bei „Wählen Sie eine Abfrage aus“ eingestellt werden. Nun werden nur noch die Medien der angegebenen Galerie berücksichtigt.
Um die Bilder in der Reihenfolge auszugeben, die der Redakteur im Galerie-Datensatz definiert hat, kann eine Sortierung nach dem Attribut order_index vorgenommen werden.
 |
Weitere Informationen zu den Einstellungen auf dem Register Daten siehe FirstSpirit Handbuch für Redakteure (JavaClient), Kapitel „Register Daten“. |
Navigation
Der Navigationsmechanismus zum Blättern durch die Galerie wird ebenfalls in der Medien-Tabellenvorlage festgelegt, und zwar über die Funktion PageGroup (im HTML-Kanal), mit folgendem Grundaufbau:
<CMS_FUNCTION name="PageGroup" resultname="BEZEICHNER">
<CMS_CDATA_PARAM name="firstAvailable"><![CDATA[WERT]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="firstNotAvailable"><![CDATA[WERT]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="lastAvailable"><![CDATA[WERT]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="lastNotAvailable"><![CDATA[WERT]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="nextAvailable"><![CDATA[WERT]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="nextNotAvailable"><![CDATA[WERT]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="previousAvailable"><![CDATA[WERT]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="previousNotAvailable"><![CDATA[WERT]]></CMS_CDATA_PARAM>
</CMS_FUNCTION>
Dabei kann unter anderem gewählt werden, ob
- ein Blättern durch die Medien nur innerhalb der Galerie möglich sein oder
- vom ersten bzw. letzten Medium aus wieder zur Übersichtsseite gesprungen werden
soll.
Beispiel 1
Soll nur ein Blättern innerhalb der Galerie möglich sein, kann eine einfache Navigation bereits mithilfe des Systemobjekts #nav und den Methoden pos, previous und next realisiert werden.
Neben der aktuellen Position in der Galerie (pos) und der Gesamt(seiten)zahl der Galerie (groupSize) werden Navigationselemente (< bzw. >) zur vorherigen und zur nächsten Seite der Galerie angeboten (previous und next).
Dazu wird mithilfe der Parameter previousAvailable und nextAvailable geprüft, ob es beim Blättern nach links oder rechts noch eine Seite (mit einem Medium der gewählten Galerie) gibt, zu dem geblättert werden kann. Ist keine vorherige oder nächste Seite verfügbar, wird nur ein unverlinktes < bzw. > angezeigt:

In diesem Beispiel befindet sich der Benutzer an der ersten von vier Positionen der Galerie. Es ist kein Blättern „nach links“ möglich, jedoch „nach rechts“.
Definition PageGroup-Funktion:
<CMS_HEADER>
<CMS_FUNCTION name="PageGroup" resultname="BEZEICHNER">
<CMS_CDATA_PARAM name="previousAvailable"><![CDATA[<a href="$CMS_REF(#nav.ref)$"><</a>]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="previousNotAvailable"><![CDATA[<]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="nextAvailable"><![CDATA[<a href="$CMS_REF(#nav.ref)$">></a>]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="nextNotAvailable"><![CDATA[>]]></CMS_CDATA_PARAM>
</CMS_FUNCTION>
</CMS_HEADER>
Beispiel Ausgabe:
$CMS_VALUE(BEZEICHNER.previous)$
$CMS_VALUE(BEZEICHNER.pos)$ / $CMS_VALUE(BEZEICHNER.groupSize)$
$CMS_VALUE(BEZEICHNER.next)$
Beispiel 2
Soll eine Navigation aus der Galerie zur Übersichtsseite möglich sein, kann über die Parameter previousNotAvailable und nextNotAvailable eine Referenz zur Galerie-Übersichtsseite angegeben werden („galleries“ im Beispiel-Code unten):

In diesem Beispiel befindet sich der Benutzer an der ersten von vier Positionen der Galerie. Ein Blättern „nach links“ führt zur Übersichtsseite, „nach rechts“ zur nächsten Seite.
Definition PageGroup-Funktion:
<CMS_HEADER>
<CMS_FUNCTION name="PageGroup" resultname="BEZEICHNER">
<CMS_CDATA_PARAM name="previousAvailable"><![CDATA[<a href="$CMS_REF(#nav.ref)$"><</a>]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="previousNotAvailable"><![CDATA[<a href="$CMS_REF(pageref:"galleries")$"><</a>]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="nextAvailable"><![CDATA[<a href="$CMS_REF(#nav.ref)$">></a>]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="previousNotAvailable"><![CDATA[<a href="$CMS_REF(pageref:"galleries")$"><</a>]]></CMS_CDATA_PARAM><CMS_CDATA_PARAM name="nextNotAvailable"><![CDATA[>]]></CMS_CDATA_PARAM>
</CMS_FUNCTION>
</CMS_HEADER>
Die Ausgabe kann analog zu Beispiel 1 erfolgen.
Darstellung von Galerie-Übersichten
Falls Kategorien festgelegt und durch den Redakteur zugewiesen wurden, können Galerien auch nach diesen gefiltert ausgegeben werden. Dazu kann folgende Abfrage angelegt werden:
<QUERY entityType="Gallery">
<FILTERPARAM parameter="Category" datatype="java.lang.String" value="KATEGORIE_A"/>
<EQ attribute="gallery_Categories.name_EN" parameter="CATEGORY"/>
</QUERY>
Dabei handelt es sich bei KATEGORIE_A um den Namen einer Kategorie, gallery_Categories.name_EN ist die Spalte mit dem Kategoriennamen der Kategorien-Tabelle.
Für jede Kategorie muss eine Menüebene mit einer Content-Projektion angelegt werden. Im Gegensatz zur Einzel-Galerie muss für diese Content-Projektion die Galerie-Tabelle verwendet werden.
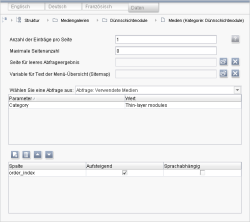
Auf dem Register „Daten“ der Seitenreferenz mit der Content-Projektion wird dann die oben angegebene Abfrage ausgewählt und für den Parameter CATEGORY der Name der gewünschten Kategorie eingetragen (z. B. „Thin-layer modules“).