Pflege außerhalb der Datenquellen-Verwaltung
Soll die Medien-Galerie-Funktion außerhalb der Datenquellen-Verwaltung bearbeitet werden können, so dass der Redakteur die Position seiner Galerie im Projekt beispielsweise selbst bestimmen kann, kann die Eingabekomponente FS_DATASET verwendet werden. Mit ihr kann ein Datensatz aus der Datenquellen-Verwaltung referenziert oder neue (Medien-)Datensätze in der Galerie-Tabelle angelegt werden. Sie kann beispielsweise in der Inhalte-Verwaltung (in Seiten oder Absätzen), in Metadaten oder in den Projekteinstellungen verwendet werden.
Um die Aggregation zwischen Galerie- und Medien-Tabelle beizubehalten, ist es dabei sehr wichtig, dass im beschriebenen Modell mit FS_DATASET auf die Galerie-Tabelle zugegriffen wird und nicht auf die Medien-Tabelle, also
<SOURCES> <CONTENT name="galleries"/> </SOURCES>
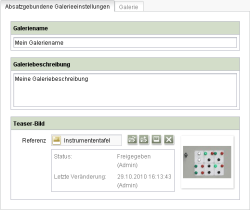
Um dem Redakteur die Auswahl zu bieten, ob die Daten (d.h. Name, Beschreibung, Teaserbild(er)) einer gewählten Galerie aus der Galerie-Tabelle übernommen oder eigene Daten beispielsweise in einem Absatz gepflegt werden sollen, wird eine Absatzvorlage mit zwei Registern realisiert. Gibt der Redakteur Daten im Register „Absatzgebundene Galerieeinstellungen“ ein, werden diese auf der Webseite ausgegeben. Bleibt das Register leer, werden die Daten des Registers „Galerie“ ausgegeben.
 |
In den folgenden Beispielen wird die Unterscheidung zwischen den „absatzgebundenen Daten“ und den Daten aus der Galerie-Tabelle durch das Anhängen von _ABSATZ für absatzgebundene Daten und von _TABELLE für die Daten, die über die Eingabekomponente FS_DATASET aus der Galerie-Tabelle ausgewählt wird, verdeutlicht. |
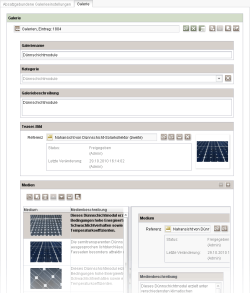
Beispiel-Formular Absatzvorlage
Die Absatzvorlage enthält neben der Referenzmöglichkeit zur Galerie-Tabelle Eingabekomponenten zur Pflege des Galerienamens, einer Beschreibung und eines Teaserbildes.
<CMS_MODULE>
<CMS_GROUP tabs="top">
<CMS_GROUP>
<LANGINFOS>
<LANGINFO lang="DE" label="Absatzgebundene Galerie-Einstellungen"/>
<LANGINFO lang="*" label="Section based gallery settings"/>
</LANGINFOS>
<CMS_INPUT_TEXT name="GALERIENAME_ABSATZ" singleLine="no" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="DE" label="Galerie-Name" description="Überschrift der Galerie"/>
<LANGINFO lang="*" label="Gallery Name" description="Set a name for the selected gallery"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
<CMS_INPUT_TEXTAREA name="GALERIEBESCHREIBUNG_ABSATZ" allowEmpty="yes" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="DE" label="Galeriebeschreibung" description="Galeriebeschreibung"/>
<LANGINFO lang="*" label="Gallery Description" description="Gallery Description"/>
</LANGINFOS>
</CMS_INPUT_TEXTAREA>
<FS_REFERENCE
name="TEASER_ABSATZ"
hFill="yes"
imagePreview="yes"
upload="yes"
useLanguages="no">
<FILTER>
<HIDE type="all"/>
<ALLOW type="picture"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="DE" label="Teaserbild" description="Teaserbild"/>
<LANGINFO lang="*" label="Teaser" description="Teaser"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
</CMS_GROUP>
<CMS_GROUP>
<LANGINFOS>
<LANGINFO lang="*" label="Gallery"/>
<LANGINFO lang="DE" label="Galerie"/>
</LANGINFOS>
<FS_DATASET
name="GALERIEDATEN_TABELLE"
allowChoose="yes"
allowEdit="yes"
allowdelete="no"
hFill="yes"
useLanguages="no">
<LANGINFOS>
<LANGINFO lang="DE" label="Galerie" description="Galerie wählen/hinzufügen/entfernen"/>
<LANGINFO lang="*" label="Gallery" description="Gallery select/add/remove"/>
</LANGINFOS>
<SOURCES>
<CONTENT name="REFERENZNAME_GALERIETABELLE"/>
</SOURCES>
</FS_DATASET>
</CMS_GROUP>
</CMS_GROUP>
</CMS_MODULE>
Beispiel HTML-Ausgabe
Die Eingabekomponente FS_DATASET liefert ein Objekt vom Datentyp DatasetContainer zurück. Von diesem können die enthaltenen Formularfelder über die Methode getFormData ermittelt werden. Der über die Eingabekomponente GALERIEDATEN_TABELLE gewählte Datensatz wird dazu in der Variablen _formData gespeichert:
$CMS_SET(_formData,GALERIEDATEN_TABELLE.getDataset().getFormData())$
Zunächst kann mithilfe des folgenden Code-Beispiels geprüft werden, ob das Feld „Galerie-Name“ im Absatz (Variable GALERIENAME_ABSATZ) ausgefüllt ist. Ist das Feld in den „Absatzgebundenen Einstellungen“ ausgefüllt, wird der eingegebene Wert verwendet, ist das Feld leer, wird der Name aus der Galerie-Tabelle verwendet.
$CMS_IF(!GALERIENAME_ABSATZ.isEmpty)$
$CMS_VALUE(GALERIENAME_ABSATZ)$
$CMS_ELSE$
$CMS_VALUE(_formData.GALERIENAME_TABELLE)$
$CMS_END_IF$
Für die Galerie-Beschreibung und den Teaser kann ebenso verfahren werden.
Für die Ausgabe der Bilder der gewählten Galerie wird ebenfalls auf die Variable _formData zurückgegriffen:
$CMS_FOR(_picture, _formData.tt_medialist)$
<pre>
<img src="$CMS_REF(_picture.tt_media)$">
$CMS_VALUE(_picture.tt_gallery_media_description)$
</pre>
$CMS_END_FOR$
Dabei ist tt_medialist die FS_LIST-Eingabekomponente, über die die Bilder, die zur Galerie gehören sollen, ausgewählt werden und die Reihenfolge bestimmt wird, „tt_media“ ist die FS_REFERENCE-Eingabekomponente, über die die Bilder aus der Medien-Verwaltung ausgewählt werden und „tt_gallery_media_description“ ist eine Beschreibung, die zum jeweiligen Galeriebild eingegeben werden kann.
 |
In dieser Konfiguration der Medien-Galerie werden die gewählten Bilder über .getDataset().getFormData() in der vom Redakteur gewählten Reihenfolge ausgegeben. In anderen Konstellationen kann eine Verwendung der Methode sort(Lambda) für eine Sortierung erforderlich sein. |