Startseite / Vorlagen (Grundlagen) / Aufbau von Vorlagen / Inline-Tabellen / Stilvorlagen / Register Formular
Register Formular
Anders als andere Formatvorlagen verfügen Stilvorlagen über ein Register „Formular“. Innerhalb des Formularbereichs einer Stilvorlage können Eingabekomponenten zur Pflege von Layout-Attributen angelegt werden.
In der kompakten Darstellung wird dieses Register durch das Icon ![]() dargestellt (siehe Kompakte Darstellung von Registern (→Handbuch FirstSpirit SiteArchitect)).
dargestellt (siehe Kompakte Darstellung von Registern (→Handbuch FirstSpirit SiteArchitect)).
![]() Vorgabewerte: Über dieses Icon wird ein Dialog mit den definierten Eingabeformularen dieser Vorlage geöffnet. Hier können Vorbelegungen für die einzelnen Felder gepflegt werden. Siehe dazu auch Seite Vorgabewerte.
Vorgabewerte: Über dieses Icon wird ein Dialog mit den definierten Eingabeformularen dieser Vorlage geöffnet. Hier können Vorbelegungen für die einzelnen Felder gepflegt werden. Siehe dazu auch Seite Vorgabewerte.
Zu den anderen Icons siehe Seite Aufbau von Vorlagen, Abschnitt „Übergreifende Funktionen“.
Layout-Attribute
Einige vorgegebene Layout-Attribute (mit reservierten Bezeichnern) wirken sich direkt auf die Darstellung der Tabelle innerhalb des DOM-Editors aus:
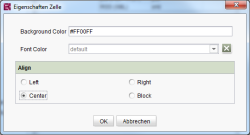
- bgcolor: legt die Hintergrundfarbe einer Tabellenzelle fest (Beispiel für Hintergrundfarbe)
- color: legt die Schriftfarbe eines Textes innerhalb der Tabellenzelle fest (Beispiel Schriftfarbe)
- align: legt die horizontale Ausrichtung eines Textes in der Tabellenzelle fest (Beispiel Ausrichtung)
- valign (nur ContentCreator): legt die vertikale Ausrichtung eines Textes in der Tabellenzelle fest
 |
Damit die Layout-Attribute korrekt ausgewertet werden, müssen genau diese vorgegebenen Bezeichner für die Eingabekomponenten verwendet werden, in der die jeweilige Eigenschaft gespeichert werden soll, und zwar für das name-Attribut: z. B. <CMS_INPUT_TEXT name=„bgcolor“ .../> |
Natürlich können neben diesen Standard-Attributen noch weitere frei definierte Attribute über Eingabekomponenten des Formularbereichs gepflegt werden, z. B. CSS-Attribute.
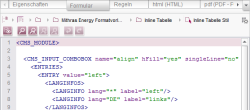
Unterstützte Eingabekomponenten zur Pflege der Layout-Attribute:
- CMS_INPUT_TEXT / CMS_INPUT_TEXTAREA: Textfeld für die Angabe eines Wertes, z. B. für die Hintergrundfarbe.
- CMS_INPUT_COMBOBOX: Auswahl aus einer vorgegebenen Menge von Werten, z. B. für die Angabe einer Hintergrundfarbe oder einer Ausrichtung.
- CMS_INPUT_RADIOBUTTON: Auswahl aus einer vorgegebenen Menge von Werten, z. B. für die Angabe einer Hintergrundfarbe oder einer Ausrichtung.
- CMS_INPUT_NUMBER: Angabe eines Zahlenwerts, z. B. Wert für die Hintergrundfarbe einer Zelle.
- FS_BUTTON: Schaltfläche zur Aktivierung eines Skriptes oder zur Ausführung einer Klasse
 |
Alle Eingabekomponente, die im Formularbereich einer Stilvorlage verwendet werden, sind automatisch sprachunabhängig. Die Sprachabhängigkeit der Komponente wird in diesem Fall durch die Sprachauswahl innerhalb der DOM-Editor-Instanz abgedeckt, die vom Redakteur bearbeitet wird. |
 |
Weitere Eingabekomponenten zur Pflege von Layout-Attributen (in Stilvorlagen) werden nicht unterstützt. |
Durch die Code-Vervollständigung können alle verfügbaren Eingabekomponenten mit den zugehörigen Parametern vereinfacht hinzugefügt werden.
Bearbeitung des Layouts für Redakteure unterbinden
Die Pflege der Layout-Attribute kann für Redakteure unterbunden werden. Dazu muss innerhalb der Eingabekomponente das Attribut hidden=„yes“ (z. B. für CMS_INPUT_TEXT) oder eine entsprechende Regel definiert werden (z. B. Eigenschaft VISIBLE). Das Attribut hidden=„yes“ bewirkt, dass die Eingabekomponente nur innerhalb der Vorlagen-Verwaltung sichtbar ist, nicht aber bei der Pflege der Tabelle durch den Redakteur (z. B. in der Inhalte-Verwaltung). Über das Attribut kann der Vorlagen-Entwickler also eine Bearbeitung des Layouts durch den Redakteur unterbinden und stattdessen definierte Werte für das Layout vorgeben, beispielsweise für die Hintergrundfarbe der Zellen (siehe Vorgabewerte).
Ist das Attribut hidden=„yes“ (für alle Eingabekomponenten der Stilvorlage) definiert, besteht für den Redakteur keine Möglichkeit, die Layout-Eigenschaften einer Tabellenzelle zu verändern. Die entsprechende Schaltfläche Eigenschaften Zelle ist in diesem Fall inaktiv.
 |
Wurde die Pflege der Layout-Eigenschaften durch die Verwendung von Validatoren unterbunden, wird die Schaltfläche niemals inaktiv. Auch dann nicht, wenn alle Eingabekomponenten ausgeblendet werden. In beiden Clients erscheint daraufhin ein leerer Dialog. Dieses Verhalten gilt ebenfalls für den Dialog zur Vorbelegung von Layout-Attributen. |
Sind dagegen einzelne Komponenten „sichtbar“ (hidden=„no“) und andere „versteckt“ (hidden=„yes“), so ist die Schaltfläche Eigenschaften Zelle innerhalb des DOM-Editors aktiv, im dem Dialog werden dem Redakteur aber nur die „sichtbaren“ Komponenten angezeigt.
Alle Komponenten der Stilvorlage werden nur dann angezeigt, wenn keine Einschränkungen durch den Vorlagen-Entwickler definiert wurden.
Verknüpfung mit Standard-Tabellen-Formatvorlagen
Über das Systemobjekt #style können die Werte der Stilvorlage mit den Standard-Formatvorlagen für die Generierung (und Vorschau) von Tabellen im Projekt verknüpft werden. Die von FirstSpirit zur Verfügung gestellten Standard-Formatvorlagen für Tabellen sind:
- Table (Kürzel: table): Formatierung für Tabellen
- Table-Cell (Kürzel: td): Formatierung für Tabellenzellen
- Table-Row (Kürzel: tr): Formatierung für Tabellenreihen
Wird z. B. innerhalb der Standard-Formatvorlage td das Systemobjekt #style verwendet, werden die Werte, die innerhalb des Dialogs „Eigenschaften Zelle“ vom Redakteur definiert wurden bzw. die Vorgabewerte für die Stilvorlage, bei der Generierung der Tabelle berücksichtigt.
Beispiel für die Ausgabe im HTML-Kanal der Standard-Formatvorlage td:
<td$CMS_VALUE(#style)$
$CMS_VALUE(if(#cell.rowspan != 0, " rowspan='" + #cell.rowspan + "'"))$
$CMS_VALUE(if(#cell.colspan != 0, " colspan='" + #cell.colspan + "'"))$>
$CMS_VALUE(if(#content.isEmpty, " ", #content))$
</td>
 |
Weiterführende Informationen darüber, wie auf Eigenschaften und Informationen von Tabellen und ihren Inhalten zugegriffen werden kann, siehe Systemobjekte #cell, #content, #table und #tr. |
Die Werte der Layout-Attribute, die durch den Redakteur (bzw. den Vorlagen-Entwickler) im Dialog "Eigenschaften Zelle" definiert wurden, werden nun bei der Generierung der Tabelle berücksichtigt.
Der Quelltext der Tabellenzelle wird nun beispielsweise folgendermaßen generiert:
<table>
<tr>
<td bgcolor="#ff00ff" align="center" color="#00ddee" rowspan='1' colspan='1'>Dies ist ein Text.</td>
..
</tr>
</table>