Die ersten Eingabekomponenten
Die Eingabekomponenten zur Aufnahme von redaktionellen Inhalten werden im Vorlagen-Bereich Formular definiert, daher wählen Sie bitte im Bearbeitungsbereich das Register Formular aus.
Momentan besteht die Seitenvorlage im Register Formular aus einem leeren <CMS_MODULE>-Tag, es wurden also bisher noch keine Eingabekomponenten angelegt.
Für das Testprojekt wird eine Eingabekomponente für die Überschrift im Browser und eine Eingabekomponente für die Seiten-Überschrift benötigt. Dafür eignet sich jeweils die Eingabekomponente CMS_INPUT_TEXT, die ein einzeiliges Texteingabefeld realisiert.
Da die Eingaben für unterschiedliche Bereiche der Seite benötigt werden, bietet es sich an, die zwei Bereiche in zwei verschiedene Gruppen zu unterteilen. Hierfür gibt es das Gestaltungselement CMS_GROUP.
Um die Eingabekomponenten zu definieren, wird der Quellcode innerhalb der <CMS_MODULE>-Tags eingefügt. Der Quellcode und die zugehörigen Erläuterungen für
sind in den folgenden Absätzen beschrieben.
Am Ende der Seite wird noch einmal der Gesamte Inhalt für das Register Formular zusammengefasst.
Eine Auflistung aller Eingabekomponenten und Gestaltungsmittel für Formulare befindet sich im Bereich „Vorlagenentwicklung“ unter Formulare.
Text-Eingabekomponente für die Seitenüberschrift
Der Quellcode einer einzeiligen Text-Eingabekomponente für die Seitenüberschrift soll in unserem Beispiel lauten:
<CMS_INPUT_TEXT name="pt_headline" hFill="yes" maxInputLength="40" singleLine="no" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Headline" description="Insert your headline for that page"/>
<LANGINFO lang="DE" label="Überschrift" description="Überschrift der Seite"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
Durch einen Klick auf das Speichern-Icon ![]() in der Symbolleiste wird das Aussehen der ersten Eingabekomponente direkt in der Integrierten Vorschau angezeigt.
in der Symbolleiste wird das Aussehen der ersten Eingabekomponente direkt in der Integrierten Vorschau angezeigt.
Erläuterungen zur ersten Eingabekomponente CMS_INPUT_TEXT
CMS_INPUT_TEXT | Aufruf der Eingabekomponente für einzeilige Texteingaben |
name="pt_headline" | Eindeutiger Name der Eingabekomponente. Unter diesem Namen kann später auf die in der Komponente gespeicherten Inhalte zugegriffen werden. |
hFill="yes" | Die Anzeige einer Eingabekomponente erfolgt in der vollen zur Verfügung stehenden Anzeigebreite. |
length="40" | Gibt die maximale Anzahl an Zeichen für diese Eingabekomponente an. |
singleLine="no" | Die Eingabekomponente soll zweizeilig mit Rahmen dargestellt werden. |
useLanguages="yes" | Es werden abweichende Werte für die verschiedenen Sprachen gespeichert. |
LANGINFO lang="*" | Gibt die Sprachinformationen für
an. |
label="Überschrift" | Beschriftung der Eingabekomponente in der Inhalte- oder Datenquellen-Verwaltung für die angegebene Sprache. |
description="Überschrift der Seite" | Eine Beschreibung, die zur Anzeige eines Tooltips (Mouse-Over) genutzt wird. |
Text-Eingabekomponente für die Browserüberschrift
Der Quellcode einer einzeiligen Text-Eingabekomponente für die Browserüberschrift soll in unserem Beispiel lauten:
<CMS_INPUT_TEXT name="pt_title" allowEmpty="yes" hFill="yes" singleLine="no" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Browser title" description="Insert your title for that page"/>
<LANGINFO lang="DE" label="Browser-Titelzeile" description="Titel der Seite für die Anzeige im Browserfenster"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
Durch einen Klick auf das Speichern-Icon ![]() in der Symbolleiste wird auch das Aussehen der zweiten Eingabekomponente direkt in der Integrierten Vorschau angezeigt.
in der Symbolleiste wird auch das Aussehen der zweiten Eingabekomponente direkt in der Integrierten Vorschau angezeigt.
Erläuterungen zur zweiten Eingabekomponente CMS_INPUT_TEXT
CMS_INPUT_TEXT | Aufruf der Eingabekomponente für einzeilige Texteingaben |
name="pt_title" | Eindeutiger Name der Eingabekomponente. Unter diesem Namen kann später auf die Komponente zugegriffen werden. |
allowEmpty="yes" | Es ist nicht zwingend eine Eingabe nötig. |
hFill="yes" | Die Anzeige einer Eingabekomponente erfolgt in der vollen zur Verfügung stehenden Anzeigebreite. |
singleLine="no" | Die Eingabekomponente soll zweizeilig mit Rahmen dargestellt werden. |
useLanguages="yes" | Es werden abweichende Werte für die verschiedenen Sprachen gespeichert. |
LANGINFO lang="*" | Gibt die Sprachinformationen für
an. |
label="Browser-Titelzeile" | Beschriftung der Eingabekomponente in der Inhalte- oder Datenquellen-Verwaltung für die angegebene Sprache. |
description="Titel der Seite..." | Eine Beschreibung, die zur Anzeige eines Tooltips (Mouse-Over) genutzt wird. |
Komponente zur Gruppierung von Eingabekomponenten
Der Quellcode für die Gruppierung von zwei Eingabebereichen lautet:
<CMS_GROUP tabs="top">
<CMS_GROUP>
<LANGINFOS>
<LANGINFO lang="*" label="Page information" description="Fill the page components"/>
<LANGINFO lang="DE" label="Seiteninformationen" description="Geben Sie ihre Seiteninformationen ein"/>
</LANGINFOS>
(SEITENÜBERSCHRIFT <CMS_INPUT_TEXT>)
</CMS_GROUP>
<CMS_GROUP>
<LANGINFOS>
<LANGINFO lang="*" label="Browser title" description="Insert your title for that page"/>
<LANGINFO lang="DE" label="Browser-Titelzeile" description="Titel der Seite für die Anzeige im Browserfenster"/>
</LANGINFOS>
(BROWSERÜBERSCHRIFT <CMS_INPUT_TEXT>)
</CMS_GROUP>
</CMS_GROUP>
Für den ersten Eingabebereich „Seiteninformationen“ soll der Quellcode für die Seitenüberschrift an der Stelle SEITENÜBERSCHRIFT <CMS_INPUT_TEXT> eingefügt werden.
Für den zweiten Eingabebereich „Browser-Titelzeile“ soll der Quellcode für die Browserüberschrift an der Stelle BROWSERÜBERSCGHRIFT <CMS_INPUT_TEXT> eingefügt werden.
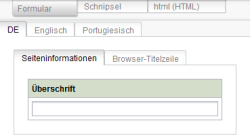
Durch einen Klick auf das Speichern-Icon ![]() in der Symbolleiste werden die beiden Eingabekomponenten auch in der Integrierten Vorschau in ihren Eingabebereichen dargestellt.
in der Symbolleiste werden die beiden Eingabekomponenten auch in der Integrierten Vorschau in ihren Eingabebereichen dargestellt.
Erläuterungen zur Eingabekomponente CMS_GROUPS
CMS_GROUP | Aufruf der Komponente zur graphischen Gruppierung mehrerer Eingabekomponenten. |
tabs="top" | Gibt die Ausrichtung der Reiter im Formular an. |
Zweiter Aufruf CMS_GROUP | Aufruf der ersten Gruppe für Seiteninformationen. |
CMS_INPUT_TEXT | Die einzelnen Eingabekomponenten der Gruppe werden definiert. |
LANGINFO lang="*" | Gibt die Sprachinformationen für
an. |
label="Seiteninformationen" | Beschriftung der Eingabekomponente in der Inhalte- oder Datenquellen-Verwaltung für die angegebene Sprache. |
description="Geben Sie ihre..." | Eine Beschreibung, die zur Anzeige eines Tooltips (Mouse-Over) genutzt wird. |
Dritter Aufruf CMS_GROUP | Aufruf der zweiten Gruppe für Browserinformationen. |
CMS_INPUT_TEXT | Die einzelnen Eingabekomponenten der Gruppe werden definiert. |
Gesamter Formularbereich der Seitenvorlage Standard
<CMS_MODULE>
<CMS_GROUP tabs="top">
<CMS_GROUP>
<LANGINFOS>
<LANGINFO lang="*" label="Page information" description="Fill the page components"/>
<LANGINFO lang="DE" label="Seiteninformationen" description="Geben Sie ihre Seiteninformationen ein"/>
</LANGINFOS>
<CMS_INPUT_TEXT name="pt_headline" hFill="yes" maxInputLength="40" singleLine="no" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Headline" description="Insert your headline for that page"/>
<LANGINFO lang="DE" label="Überschrift" description="Überschrift der Seite"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
</CMS_GROUP>
<CMS_GROUP>
<LANGINFOS>
<LANGINFO lang="*" label="Browser title" description="Insert your title for that page"/>
<LANGINFO lang="DE" label="Browser-Titelzeile" description="Titel der Seite für die Anzeige im Browserfenster"/>
</LANGINFOS>
<CMS_INPUT_TEXT name="pt_title" allowEmpty="yes" hFill="yes" singleLine="no" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Browser title" description="Insert your title for that page"/>
<LANGINFO lang="DE" label="Browser-Titelzeile" description="Titel der Seite für die Anzeige im Browserfenster"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
</CMS_GROUP>
</CMS_GROUP>
</CMS_MODULE>