Auflösungen definieren
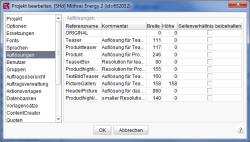
Liegen Bilder in verschiedenen Auflösungen vor, können diese in den Projekteigenschaften im Bereich Auflösungen definiert werden. Diese Auflösungen erscheinen dann in der Medien-Verwaltung zu jedem Bild und können entsprechend gepflegt werden.
Standardmäßig verfügt ein Projekt nur über die Auflösung „ORIGINAL“. Diese Auflösung repräsentiert das unveränderte Bild in der Auflösung, in der es in der Medien-Verwaltung eingefügt wurde (symbolisiert durch den Wert „0“ sowohl für Breite als auch Höhe).
In den Spalten Breite und Höhe wird die maximale Breite bzw. Höhe einer Auflösung in Pixel angezeigt. Eine „0“ symbolisiert, dass sich die Breite bzw. Höhe aus dem Seitenverhältnis zur Originalauflösung ergibt.
Zum Beispiel wird bei Breite = 300 und Höhe = 200 ein Bild entweder auf 300 Pixel Breite oder 200 Pixel Höhe skaliert. Die jeweils andere Auflösung wird entsprechend dem Seitenverhältnis berechnet.
Über die Option Seitenverhältnis beibehalten kann festgelegt werden, ob das Seitenverhältnis des Originalbildes für die jeweilige Auflösung später bei der Ausgabe auf der Webseite berücksichtigt werden soll oder nicht. Ist die Option aktiviert, wird das Seitenverhältnis des Originalbildes beibehalten.
 |
Auflösungen, für die diese Option deaktiviert ist, können auf der Webseite gestaucht ausgegeben werden, wenn das Seitenverhältnis des Originalbildes nicht gleich dem Seitenverhältnis der entsprechenden Auflösung ist. Um dies zu unterbinden, sollte die Option aktiviert oder das Modul FirstSpirit Image Recognition verwendet werden. |
Auflösung zum Projekt hinzufügen
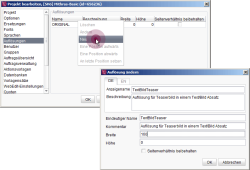
Um dem Projekt eine neue Auflösung hinzufügen zu können, muss in den Projekteigenschaften unter Auflösungen mit der rechten Maustaste das Kontextmenü aktiviert und der Punkt Neu aus der Liste ausgewählt werden. Es öffnet sich ein Fenster, in dem die Einstellungen für die neue Auflösung vorgenommen werden können.
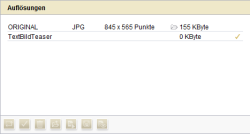
Nachdem die neue Auflösung definiert wurde, erscheint diese Auflösung als neue Auflösungszeile auf Medien-Ebene in der Medien-Verwaltung: