Startseite / Plugin-Entwicklung / Universelle Erweiterungen / Reports (veraltet) / Funktionsübersicht
Reports: Functional Overview
 |
The documentation in this chapter covers legacy interfaces, as reporting functionality has been merged into the Data Access infrastructure as of FirstSpirit 5.2. The interfaces described here may be marked "deprecated" and ultimately deleted in future releases of FirstSpirit. |
As one of the central data access features of the FirstSpirit clients, reports display information in a structured, filter-based manner and allow interaction with their contents using drag-and-drop functionality and action buttons. Project developers can augment SiteArchitect's and ContentCreator's built-in reporting functionality by adding report plug-ins that display either store objects or data from external sources such as web services.
Functionality
Report plug-ins will be integrated into the FirstSpirit clients' report bars alongside the clients' respective, built-in reports.
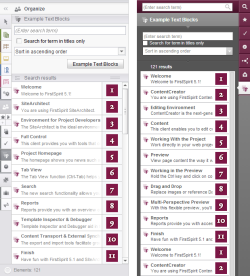
- For ContentCreator, report buttons will be added to the right-hand side report bar.
- For SiteArchitect, report buttons will be added to the Organize section of the left-hand side navigation toolbar. SiteArchitect-compatible report plug-ins may also be shown in this client's homepage; in this display context, filter configurations based on report parameters are not available.
Custom reports are capable of displaying information in a snippet list and provide filtering options. Each snippet object can receive interactive functionality through action buttons. Furthermore, each snippet can act as a data provider for drag-and-drop operations.
In terms of functional design, custom reports implement at least three interfaces: a high-level plug-in definition, a data provider and a data renderer.
- A high-level plug-in definition that describes the report's user interface, including name, icon and filter configuration
- A data provider that is responsible for assembling a list of objects, each of which will be displayed as an individual row (a snippet) in the report; as reports are designed for continuous scrolling with on-demand loading of additional snippets, this data provider supports incremental polling
- A data renderer that defines what object information is to be displayed in report snippets
These three components operate on Java objects of a predetermined type. Using this architecture, it is possible to develop reports that operate on FirstSpirit store elements or work on object instances of a custom Java class that may, for example, store data about individual entries of a corporate RSS feed. The plug-in's data renderer class then associates the data stored within an object with the various data items used to create and work with an individual snippet.
Additionally, a custom report plug-in may implement several optional features:
- A transfer handler object that provides information for drag-and-drop operations of single report entries within the FirstSpirit client user interfaces.
- One or more report items which provide on-click interaction with a single report entry. Generally, report items will appear as buttons attached to a report entry; one of these items may be set as the default action which will be executed upon click on the report entry itself.
 |
In order for report plug-ins to become visible in a FirstSpirit project loaded in either SiteArchitect or ContentCreator, the following conditions must be met:
Additionally, use in ContentCreator requires a project-specific ContentCreator web application that is configured with a web-app component which contains all Java classes and resources required by the report plug-in. |
Example Implementations
The FirstSpirit 5 ContentCreator Examples module contains one example implementation, Example Text Blocks.
Example Text Blocks
This plug-in implements a report plug-in (TextBlocksReportPlugin), a data provider (TextBlocksDataProvider) as well as a data renderer (TextBlocksDataRenderer) that work on a TextBlocksObject data type. For simplicity, sample content for this report is generated in the data provider class itself and consists of a headline, a short text and a thumbnail graphic, all of which will be displayed in the report's results list.
The plug-in also provides a class TextBlocksTransferHandler which acts as a data source for drag-and-drop operations in conjunction with the FS_BUTTON executable example, TextBlocksDropHandlerExecutable, as well as input components (such as CMS_INPUT_TEXT or CMS_INPUT_DOM) which accept plain-text data via drag-and-drop.
The report plug-in class TextBlocksReportPlugin as well as its associated object, provider and renderer classes are located in the package de.espirit.firstspirit.opt.example.universal.report in the ContentCreator Example module's source code.
Code Example
The Report Code Example introduces and documents the classes required for a fully functional custom report and explains the details of programmatic interaction between the report plug-in's individual components and with the ContentCreator.