Startseite / Plugin-Entwicklung / ContentCreator-Erweiterungen / Interaktive Features / Auswahllisten
Selection Lists
Associated with other interactions in the preview (e.g. clicking on an FS_BUTTON or an inline editing button), module developers may call an operation SelectOptionOperation that will display a drop-down list with several options, allowing the user to select the desired option. This operation may be used to create a light-weight, unintrusive selection interface at times when displaying a complete dialog appears unneccessary or undesirable.
FirstSpirit Developer API Interface: de.espirit.firstspirit.webedit.server.SelectOptionOperation
Developer API documentation: SelectOptionOperation
Using the SelectOptionOperation
An instance of the SelectOptionOperation may be obtained via the OperationAgent (FirstSpirit Developer API, package de.espirit.firstspirit.agency), which in turn may be obtained using a SpecialistsBroker instance (see Accessing FirstSpirit Functionality).
The SelectOptionOperation object has two methods which serve to configure and perform the operation, respectively:
void addOption(String, String)
Each call to this method adds an option to the drop-down list presented to the user.
The parameters are used as follows:
- String label sets the human-readable label of this option.
- String value sets the technical value of this option, used later as a potential return value of the method perform().
String perform()
This method performs the operation, causing the drop-down list to be displayed in the ContentCreator user interface, offering all options that have been configured by calling addOption(String, String) prior to the call to this method.
If the user selects an option by clicking on it, the String object returned by perform() will contain the technical value of the selected option such that the user's choice may be used to influence further program flow.
If the user does not select an option (e.g. by clicking anywhere else in the preview, thereby closing the drop-down list without making a choice), the return value of perform() will be null.
Code Example
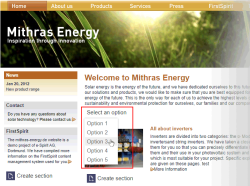
In this example, the dropdown menu appears upon clicking an FS_BUTTON input component rendered in the preview (“Select an option”) and configured as follows:
<FS_BUTTON
name="pt_selectOption"
hidden="yes"
onClick="script:cc_select_operation"
style="firstspirit"
useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Select an option"/>
<LANGINFO lang="DE" label="Wählen Sie eine Option"/>
</LANGINFOS>
</FS_BUTTON>
The dropdown menu allows selection among options 1 through 5. These options are added to the drop-down list using the method SelectOptionOperation#addOption(String label, String value) as shown in the example script below.
Example script (cc_select_operation):
import de.espirit.firstspirit.webedit.server.SelectOptionOperation;
import de.espirit.firstspirit.agency.OperationAgent;
import de.espirit.firstspirit.ui.operations.RequestOperation;
// Obtain an instance of the SelectOptionOperation.
operations = context.requireSpecialist(OperationAgent.TYPE);
operation = operations.getOperation(SelectOptionOperation.TYPE);
// Configure options 1 through 5.
operation.addOption("Option 1", "1");
operation.addOption("Option 2", "2");
operation.addOption("Option 3", "3");
operation.addOption("Option 4", "4");
operation.addOption("Option 5", "5");
// Perform the SelectOptionOperation.
selection = operation.perform();
// Further program flow based on the return value (selected option or none at all) of the operation.
if (selection != null) {
request = operations.getOperation(RequestOperation.TYPE);
request.perform("Your selection: " + selection);
}
Once the user selects an item in the drop-down list, this selection is then output in a dialog.
The FS_BUTTON can be rendered in the preview using the function fsbutton(...):
<span$CMS_VALUE(fsbutton(editorName:"pt_selectOption"))$></span>