Projektlayout und Definition der Gliederung
Um eine optimale Umsetzung der Beispielseite in FirstSpirit zu erreichen, sollten die einzelnen Elemente der Seite in verschiedene Bereiche gegliedert werden.
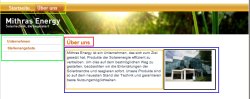
Unser Beispielprojekt Mithras-Basic soll später folgendermaßen aussehen:
Die Webseite soll folgende Bereiche aufweisen:
- Navigation mit mehreren Navigationsebenen (1. Ebene gelb umrandet, 2. Ebene grün umrandet).
- Inhalt der Seite mit einer Überschrift (rot umrandet) und den eingefügten Absätzen (blau umrandet).
Der Absatzbereich wiederum ist unterteilt in die Eingabebereiche für einen Absatztext (orange umrandet) und ein Bild (schwarz umrandet).
Diese Unterteilung ist später wichtig für die Erstellung der einzelnen Seiten- und Absatzvorlagen.