Absatzvorlage
Soll die Medien-Galerie-Funktion in der Inhalte-Verwaltung zur Verfügung stehen, muss eine entsprechende Absatzvorlage erstellt werden. Dazu wird die Eingabekomponente CMS_INPUT_OBJECTCHOOSER verwendet, über die auf Datensätze aus der Galerie-Tabelle zugegriffen werden kann.
Als Wert für den Parameter table ist dabei der eindeutige Bezeichner der Galerie-Tabellenvorlage anzugeben.
Die Eingabekomponente kann so konfiguriert werden, dass bestehende Einträge aus der Galerie-Tabelle ausgewählt oder neue Datensätze in der Galerie-Tabelle angelegt werden können.
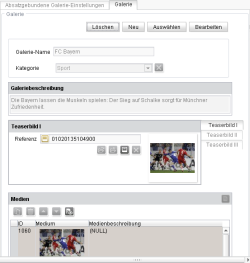
Um dem Redakteur die Auswahl zu bieten, ob die Daten (d.h. Name, Beschreibung, Teaserbild(er)) einer gewählten Galerie aus der Galerie-Tabelle übernommen oder eigene Daten für diesen Absatz gepflegt werden sollen, wird eine Absatzvorlage mit zwei Registern realisiert. Gibt der Redakteur Daten im Register "Absatzgebundene Galerie-Einstellungen" ein, werden diese auf der Webseite ausgegeben. Bleibt das Register leer, werden die Daten des Registers "Galerie" ausgegeben.
 |
In den folgenden Beispielen wird die Unterscheidung zwischen den "absatzgebundenen Daten" und den Daten aus der Galerie-Tabelle durch das Anhängen von _ABSATZ für absatzgebundene Daten und von _TABELLE für die Daten, die über die Eingabekomponente CMS_INPUT_OBJECTCHOOSER aus der Galerie-Tabelle ausgewählt wird, verdeutlicht. |
Beispiel HTML-Register:
$CMS_IF(isSet(GALERIENAME_ABSATZ) && !GALERIENAME_ABSATZ.isEmpty)$
$CMS_SET(_galleryName, GALERIENAME_ABSATZ)$
$CMS_ELSE$
$CMS_SET(_galleryName, GALERIEDATEN_TABELLE.name)$
$CMS_END_IF$
In diesem Beispiel wird geprüft, ob das Feld "Galerie-Name" im Absatz (Variable GALERIENAME_ABSATZ) ausgefüllt ist. Ist das Feld in den "Absatzgebundenen Einstellungen" ausgefüllt, wird der eingegebene Wert verwendet, ist das Feld leer, wird der Name aus der Galerie-Tabelle verwendet.
Für die Galerie-Beschreibung und Teaser kann ebenso verfahren werden.
Beispiel-Formular Absatzvorlage
<CMS_MODULE>
<CMS_GROUP tabs="top">
<CMS_GROUP>
<LANGINFOS>
<LANGINFO lang="DE" label="Absatzgebundene Galerie-Einstellungen"/>
<LANGINFO lang="*" label="Section based gallery settings"/>
</LANGINFOS>
<CMS_INPUT_TEXT name="GALERIENAME_ABSATZ" singleLine="no" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="DE" label="Galerie-Name" description="Überschrift der Galerie"/>
<LANGINFO lang="*" label="Gallery Name" description="Set a name for the selected gallery"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
<CMS_INPUT_TEXTAREA name="GALERIEBESCHREIBUNG_ABSATZ" allowEmpty="yes" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="DE" label="Galeriebeschreibung" description="Galeriebeschreibung"/>
<LANGINFO lang="*" label="Gallery Description" description="Gallery Description"/>
</LANGINFOS>
</CMS_INPUT_TEXTAREA>
<CMS_INPUT_PICTURE
name="TEASER_ABSATZ"
allowEmpty="yes"
imagePreview="yes"
lean="mandatory"
upload="yes"
useLanguages="no">
<LANGINFOS>
<LANGINFO lang="DE" label="Teaserbild" description="Teaserbild"/>
<LANGINFO lang="*" label="Teaser" description="Teaser"/>
</LANGINFOS>
</CMS_INPUT_PICTURE>
</CMS_GROUP>
<CMS_GROUP>
<CMS_INPUT_OBJECTCHOOSER
name="GALERIEDATEN_TABELLE"
allowChoose="yes"
allowEdit="yes"
delete="yes"
hFill="yes"
table="GALERIETABELLE"
useLanguages="no">
<LANGINFOS>
<LANGINFO lang="DE" label="Galerie" description="Galerie wählen/hinzufügen/entfernen"/>
<LANGINFO lang="*" label="Gallery" description="Gallery select/add/remove"/>
</LANGINFOS>
</CMS_INPUT_OBJECTCHOOSER>
</CMS_GROUP>
</CMS_MODULE>