Content Highlighting
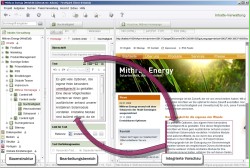
Die "Content Highlighting"-Funktionalität verknüpft die redaktionelle Pflege im FirstSpirit JavaClient mit der Ausgabe in der Vorschau. Durch die Hervorhebung von Inhalten in der Vorschau wird eine Brücke zwischen Pflege von Inhalten und ihrer Ausgabe auf der Webseite gebildet. Damit kann dem Redakteur verdeutlicht werden, wie und wo Änderungen an Inhalten im JavaClient sich auf der Webseite auswirken. Dazu wird die Integrierte Vorschau des JavaClients (in der 3. Bildschirm-Spalte) genutzt: Das Projekt kann so vom Vorlagen-Entwickler konfiguriert werden, dass mit einem Klick auf eine Eingabekomponente im Arbeitsbereich (mittlere Bildschirm-Spalte) der betreffende Inhalt in der Integrierten Vorschau farblich hervorgehoben wird. Auch mit einem Klick auf ein Element der Baumstruktur der Inhalte-Verwaltung (linke Bildschirm-Spalte) kann der betreffende Inhalt in der Integrierten Vorschau hervorgehoben werden.
Das Content Highlighting funktioniert aber auch andersherum: Klickt der Redakteur in der Vorschau auf ein Element, beispielsweise eine Textpassage oder ein Bild, so wird automatisch der entsprechende Absatz in der Baumstruktur sowie im Arbeitsbereich geöffnet und die betreffende Eingabekomponente hervorgehoben. Suche und Navigation nach bestimmten Inhalten im JavaClient sowie der Wechsel zwischen JavaClient und Vorschau im Webbrowser entfällt damit. Texte und Bilder können schnell und einfach gefunden und geändert werden.
Folgende Hervorhebungen können realisiert werden:
Inhalte-Verwaltung: Eingabekomponenten
Wird im Arbeitsbereich eine Eingabekomponente angeklickt, kann der betreffende Inhalt in der Integrierten Vorschau farbig hervorgehoben werden.
Wird in der Integrierten Vorschau eine Textpassage oder ein Bild angeklickt, kann im Arbeitsbereich die zugeordnete Eingabekomponente markiert werden. Die Baumstruktur öffnet sich bis zu dem Absatz, der die Eingabekomponente enthält.
 |
Nicht alle FirstSpirit-Komponenten unterstützen die Funktionalität „Content Highlighting“ vollständig. Das gilt speziell für mehrwertige Komponenten, wie beispielsweise CMS_INPUT_CONTENTAREALIST. |
In der Abbildung wird beispielsweise im Arbeitsbereich sowie in der Integrierten Vorschau die Eingabekomponente mit dem Inhalt "Nachhaltigkeit für die eigenen vier Wände" des Absatzes "Nachhaltigkeit" im Inhaltsbereich "Content center" der Seite "Mithras Homepage" umrandet.
Weitere Informationen zur Hervorhebung von Eingabekomponenten siehe Kapitel WEBeditInplaceAttributeBegin / End.
Inhalte-Verwaltung: Absätze
Wird in der Baumstruktur ein Absatz angeklickt, können die Inhalte dieses Absatzes (und damit alle Eingabekomponenten des Absatzes) in der Integrierten Vorschau farbig hervorgehoben werden. Im Arbeitsbereich wird der Absatz mit den darin enthaltenen Eingabekomponenten geöffnet.
In der Abbildung werden beispielsweise die Inhalte des Absatzes "Nachhaltigkeit" im Inhaltsbereich "Content center" der Seite "Mithras Homepage" umrandet. Dazu gehören in diesem Fall
- die Überschrift "Nachhaltigkeit für die eigenen vier Wände"
- der Text "Es gibt viele Optionen,...",
- der Link "mehr Informationen" und
- das Bild.
Weitere Informationen zur Hervorhebung von Absätzen siehe Kapitel WEBeditInplaceEditBegin / End.
Inhalte-Verwaltung: Inhaltsbereiche
Wird in der Baumstruktur ein Inhaltsbereich angeklickt, können die Inhalte dieses Inhaltsbereichs in der Integrierten Vorschau farbig hervorgehoben werden. Dazu gehören alle Absätze und Eingabekomponenten, die in diesem Inhaltsbereich vorhanden sind.
In der Abbildung werden beispielsweise die Inhalte des Inhaltsbereichs "Content left" (also die linke Inhaltsspalte, inklusive der Absätze "Pressemitteilungen Teaser", "Kontakt" und "FirstSpirit") der Seite "Mithras Homepage" umrandet.
Weitere Informationen zur Hervorhebung von Inhaltsbereichen siehe Kapitel WEBeditInplaceBody.
Inhalte-Verwaltung: Seiten
Wird in der Baumstruktur eine Seite angeklickt, können die Inhalte, die in dieser Seite gepflegt werden, in der Integrierten Vorschau farbig hervorgehoben werden.
Dabei ist es empfehlenswert, nicht die gesamte Seite zu umranden, sondern nur einen Bereich, in dem Eingabekomponenten enthalten sind bzw. einen zentralen Teilbereich.
In der Abbildung werden beispielsweise die Inhalte der Seite "Mithras Homepage" (inlusive der Eingabekomponenten für die Überschrift "Willkommen bei Mithras Energy" und den Text "Sonnenenergie ist die Zukunft...") umrandet.
Weitere Informationen zur Hervorhebung von Seiten siehe Kapitel WEBeditInplaceEditBegin / End.
Datenquellen-Verwaltung: Eingabekomponenten
Wird im Arbeitsbereich die Eingabekomponente des Datensatzes einer Datenquelle angeklickt, können die Inhalte dieser Eingabekomponente in der Integrierten Vorschau farbig hervorgehoben werden.
Wird in der Integrierten Vorschau Inhalt, der aus einem Datensatz stammt, angeklickt, wird der zugehörige Datensatz im Arbeitsbereich geöffnet und die betreffende Eingabekomponente farbig hervorgehoben.
 |
Nicht alle FirstSpirit-Komponenten unterstützen die Funktionalität „Content Highlighting“ vollständig. Das gilt speziell für mehrwertige Komponenten, wie beispielsweise CMS_INPUT_CONTENTAREALIST. |
 |
Datensätze können je nach Projekt auf verschiedenen Seiten ausgegeben werden. Dadurch ist die Verknüpfung zwischen der Integrierten Vorschau und dem jeweiligen Datensatz bzw. den enthaltenen Eingabekomponenten nicht eindeutig. Im Fall einer Mehrfachverwendung muss der Vorlagenentwickler diese Verknüpfung "manuell" über die Angabe von speziellen Parametern herstellen. |
In der Abbildung wird beispielsweise der Inhalt des Teasers der Pressemitteilung mit der ID 128 ("In einer Feierstunde wurde...") umrandet.
Weitere Informationen zur Hervorhebung von Datensätzen siehe Kapitel WEBeditInplaceAttributeBegin / End und WEBeditInplaceEditBegin / End.
Globale Inhalte
Wird in der Baumstruktur eine Globale Seite angeklickt, kann die Ausgabe der Inhalte in der Integrierten Vorschau farbig hervorgehoben werden, wenn zuvor eine Vorschau aus der Inhalte- oder Struktur-Verwaltung erfolgt ist, und die Eingabekomponenten, die für die Globale Seite definiert wurden, öffnen sich im Arbeitsbereich.
Wird in der Integrierten Vorschau der Inhalt einer Globalen Seite angeklickt, öffnet sich die Baumstruktur unterhalb des Wurzelknotens "Globale Einstellungen" bis zu der Seite, die den markierten Inhalt enthält.
In der Abbildung werden beispielsweise die Inhalte der Globalen Seite "Allgemeine Kopfzeile" (inlusive der Eingabekomponente CMS_INPUT_LINKLIST mit der Beschriftung "Globale Links") umrandet.
Weitere Informationen zur Hervorhebung von Globalen Inhalten siehe Kapitel WEBeditInplaceGCA.