Scenario: External editing of FirstSpirit objects
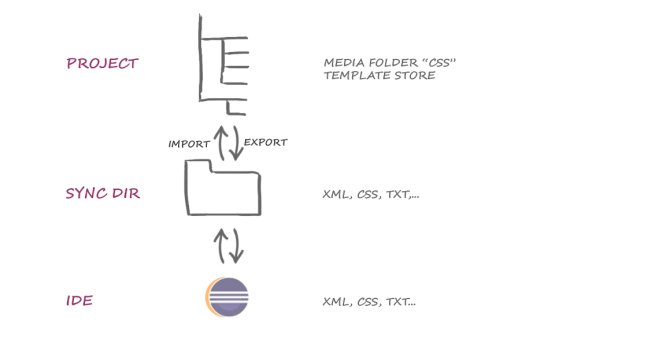
In a simple scenario, the External Synchronization functionality can be used to support the collaboration between FirstSpirit and an integrated development environment (“IDE”) in the development process.
The development is carried out in a local FirstSpirit project (“FirstSpirit Development Project”). From there, the relevant development state is exported to a local file system via External Synchronization.
The FirstSpirit API is used for access. The corresponding commands (“fs-cli export”, “fs-cli import”) are called up via the FSDevTools command line tool and executed internally via the FirstSpirit API.
The FirstSpirit objects exported in this way (templates, media, content, etc.) are transferred to the local file system in a readable format (xml, jsp, etc.). From there, the files can be edited via an IDE and written back into the file system again. These locally modified files can then be imported back into the FirstSpirit project via External Synchronization.
Example: Exporting media and editing externally
Step 1: Exporting templates and media folders (FirstSpirit – file system)
The layout templates for FirstSpirit template development can be found in the “css” folder. Alongside the template store, the entire media folder must then be written from the FirstSpirit project into the local file system (here: “D:\DevProject”) via FSDevTools.
FSDevTools command:
fs-cli -p "DevProject" -sd "D:\DevProject" export templatestore mediafolder:css
Step 2: Edit externally (file system)
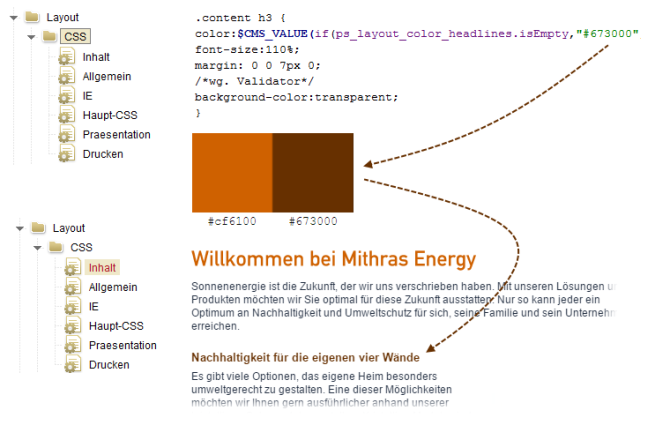
After the export has been completed successfully (“Export operation successful”) in the local sync directory, the files can be opened and edited in an IDE or another editor.
In this example, the hex color value for the h3 heading is being set to another value.
The external modification of the file (\DevProject\MediaStore\layout\css\contentFileContent.css) is saved locally (in the file system via the IDE).
Step 3: Importing sync folders (file system – FirstSpirit)
The entire sync directory is then imported back into the FirstSpirit project via FSDevTools.
FSDevTools command:
fs-cli -p "DevProject" -sd D:/DevProject import
Result: The FirstSpirit object (MediaStore/layout/css/content) is detected as modified in the project. The modification to the CSS media object appears in the preview (after the object has been updated – F5):