Szenario: Externes Bearbeiten von FirstSpirit-Objekten
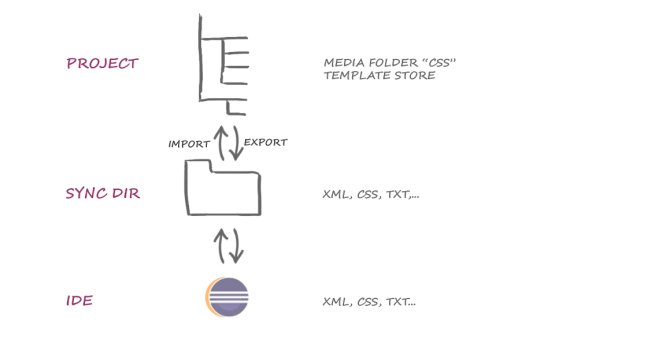
In einem einfachen Szenario kann die Funktionalität External Synchronization dazu verwendet werden, die Zusammenarbeit von FirstSpirit und einer Integrierten Entwicklungsumgebung („IDE“) im Entwicklungsprozess zu unterstützen.
Die Entwicklung erfolgt in einem lokalen FirstSpirit-Projekt („FirstSpirit Development Project“). Von dort aus wird der jeweilige Entwicklungsstand über External Synchronization in ein lokales Dateisystem exportiert.
Der Zugriff erfolgt über die FirstSpirit API. Die entsprechenden Kommandos („fs-cli export“, „fs-cli import“) werden über das Kommandozeilenwerkzeug FSDevTools aufgerufen und intern über die FirstSpirit API ausgeführt.
Die so exportierten FirstSpirit-Objekte (Vorlagen, Medien, Inhalte, ...) werden in einem lesbaren Format (xml, jsp, ...) ins lokale Dateisystem („Local file system“) übertragen. Von dort aus können die Dateien über eine IDE bearbeitet und wieder zurück ins Dateisystem geschrieben werden. Diese lokal geänderten Dateien können anschließend über External Synchronization zurück ins FirstSpirit-Projekt importiert werden.
Beispiel: Medien exportieren und extern bearbeiten
Schritt 1: Vorlagen und Medien-Ordner exportieren (FirstSpirit - Dateisystem)
Die Layout-Vorgaben für die FirstSpirit-Vorlagenentwicklung liegen im Ordner „css“. Neben der Vorlagen-Verwaltung muss dann über FSDevTools der gesamte Medien-Ordner aus dem FirstSpirit-Projekt ins lokale Dateisystem (hier: „D:\DevProject“) geschrieben werden.
Kommando FSDevTools:
fs-cli -p "DevProject" -sd "D:\DevProject" export templatestore mediafolder:css
Schritt 2: Extern Editieren (Dateisystem)
Nach dem erfolgreichen Export („Export operation successful“) ins lokale Sync-Verzeichnis können die Dateien in einer IDE oder einem anderen Editor geöffnet und bearbeitet werden.
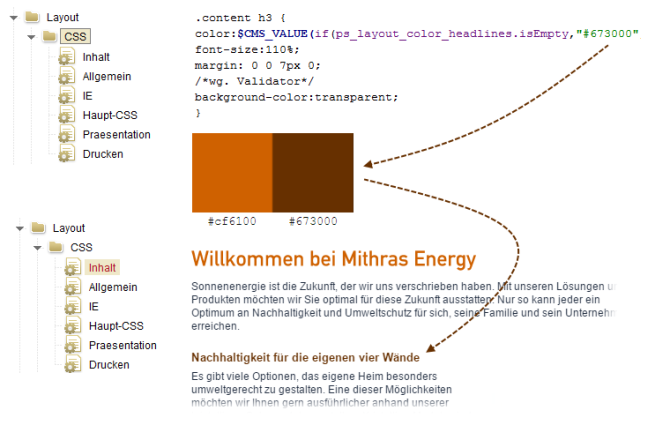
In diesem Beispiel wird der Farb-Hex-Wert für die Überschrift der Ordnung h3 auf einen neuen Wert gesetzt.
Die externe Änderung der Datei (\DevProject\MediaStore\layout\css\contentFileContent.css) wird lokal gespeichert (über die IDE ins Dateisystem).
Schritt 3: Sync-Ordner importieren (Dateisystem - FirstSpirit)
Anschließend wird das gesamte Sync-Verzeichnis über FSDevTools zurück ins FirstSpirit-Projekt importiert.
Kommando FSDevTools:
fs-cli -p "DevProject" -sd D:/DevProject import
Ergebnis: Das FirstSpirit-Objekt (MediaStore/layout/css/content) wird im Projekt als geändert erkannt. Die Änderung des CSS-Media-Objekts wirkt sich (nach der Aktualisierung des Objekts - F5) in der Vorschau aus: