Schnipsel (Darstellung von Inhalten im Client)
| Inhaltsverzeichnis |
Über das Register „Schnipsel“ kann festgelegt werden, welche bzw. wie die Inhalte einer Variante, die auf der betreffenden Vorlage basieren, im FragmentCreator dargestellt werden sollen (quasi als „Teaser“), beispielsweise für die Darstellung in der Fragment-Liste. Wird keine Schnipsel-Definition vorgenommen, werden dort standardmäßig technische Informationen angezeigt: die ID der jeweiligen Variante und der Ordner-Pfad.
Speziell, wenn Formulare viele Eingabekomponenten umfassen, kann der Vorlagenentwickler über die Schnipsel-Definition diejenigen auswählen, die das jeweilige Fragment möglichst treffend widerspiegeln. Auf diese Weise erhält der Redakteur eine klare Vorstellung vom Inhalt des jeweiligen Fragments. Damit die für die Schnipsel verwendeten Komponenten auch tatsächlich ausgefüllt werden, könnte durch Verwendung von passenden „Regeln“ sichergestellt werden (Property EMPTY).
Die Syntax für Schnipsel-Definitionen lehnt sich an der Ausgabe per $CMS_VALUE(...)$ an (siehe dazu CMS_VALUE (→Online Dokumentation FirstSpirit)).
Dem Vorlagenentwickler stehen folgende Elemente zur Verfügung:
Miniaturansicht
Über dieses Feld kann die Bild-Eingabekomponente, deren Bild für den Teaser verwendet werden soll, definiert werden. (Siehe dazu auch Seiten FirstSpirit Media DAP und Medien verwenden).
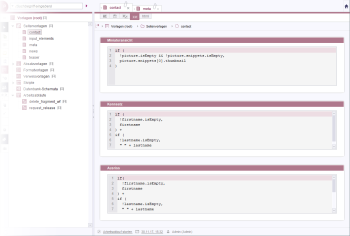
Beispiel:
if(!picture.isEmpty, picture, imagemap)
Ist die Eingabekomponente mit dem Bezeichner picture gefüllt, wird das Bild aus dieser Eingabekomponente verwendet, ansonsten das Bild der Eingabekomponente imagemap.
Kennsatz
Über dieses Feld kann definiert werden, die Inhalte aus welcher bzw. welchen Eingabekomponenten des Formulars für den Titel des Teasers verwendet werden sollen.
Es kann auch auf Inhalte von Metadaten zugegriffen werden. Dazu wird das Systemobjekt #meta verwendet (siehe dazu #meta (→Online Dokumentation FirstSpirit)).
Um die Inhalte des Felds title der Metadaten-Vorlage auszugeben, könnte folgende Syntax verwendet werden:
#meta.title
Bleibt das Feld leer, wird standardmäßig die ID der Variante angezeigt.
Ausriss
Über dieses Feld kann definiert werden, die Inhalte aus welcher bzw. welchen Eingabekomponenten des Formulars für den Textausschnitt des Teasers verwendet werden sollen.
Beispiel:
truncate(text, 50)
Diese Angabe kürzt die Ausgabe des Textes der Eingabekomponente mit dem Bezeichner text auf 50 Zeichen.
Bleibt das Feld leer, wird standardmäßig der Pfad zur Variante angezeigt.
Zusätzliche Syntaxoptionen
Die Inhalte mehrerer Eingabekomponenten können über ein Plus-Zeichen (+) verknüpft werden.
Darüber hinaus kann statischer Text innerhalb von Anführungszeichen (" ") angegeben werden. Bei der Kombination mehrerer Ausgaben durch ein Plus-Zeichen sollte ein Trennzeichen vorgesehen werden (z. B. Leerzeichen: " ").
Beispiel:
firstname + " " + lastname
Markdown-Komponente (FS_MARKDOWN)
Wird für die Schnipsel-Definition auf den Inhalt einer FS_MARKDOWN-Komponente zurückgegriffen, können die gespeicherten Zeichen durch Verwendung der Methode .toText() ohne Markdown-Syntax-Elemente sowie Symbole wie Anführungs- oder Minuszeichen zurückgegeben werden.
Beispiel:
markdown.toText()
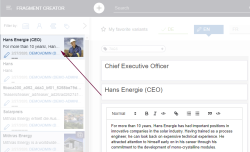
Darstellung für den Redakteur
Die Schnipsel-Definition zeigt sich im FragmentCreator beispielsweise in der Fragment-Liste im linken Bildschirmbereich:
Weiterführende Dokumentation
Für allgemeine Informationen zur Definition von Schnipseln siehe auch Schnipsel (→Online Dokumentation FirstSpirit).