Eigenschaft BODY
Prüft, in welchem Inhaltsbereich ein Formular geöffnet wurde
Seitenvorlagen können, abhängig vom Layout der Seite, mehrere Inhaltsbereiche besitzen (z. B. „left“, „center“, „right“). Der Vorlagenentwickler kann für jeden Inhaltsbereich definieren, welche Absatzvorlagen für diesen Bereich verwendet werden dürfen (z. B. die Absatzvorlage „Text/Bild“ nur im Inhaltsbereich „center“).
Mithilfe des Attributs BODY kann eine Regel definiert werden, die das Einblenden eines Formularelements aus einer Absatzvorlage, abhängig vom Inhaltsbereich in der das Formular geöffnet wird, ermöglicht. Auf diese Weise können Formularelemente innerhalb eines bestimmten Inhaltsbereichs gezielt ein- oder ausgeblendet werden.
Der Ausdruck <PROPERTY source='#global' name='BODY'/> kann im Bereich Wertermittlung der Regeldefinition (oder für die Definition einer Vorbedingung) eingesetzt werden und liefert den Namen des Inhaltsbereich zurück, in dem ein Formular geöffnet wurde. Da es sich um eine allgemeingültige Eigenschaften des Formulars handelt, muss dem Attribut source das Objekt #global zugewiesen werden.
Zur Definition einer vollständigen Bedingung, also z. B. „Wurde das Formular im Inhaltsbereich „center“ geöffnet?“ muss zusätzlich ein konstanter textueller Vergleichswert (z. B. <TEXT>center</TEXT>) und der Operator <EQUAL/> angegeben werden. In diesem Fall liefert der Ausdruck einen Booleschen Wert zurück.
 |
Der Ausdruck kann ausschließlich für die Definiton von Regeln innerhalb von Absatzvorlagen verwendet werden. Außerhalb von Absatzvorlagen wird ein Fehler gemeldet („No such fact“). |
Bei Verwendung mit Eingabekomponenten vom Typ FS_LIST gilt:
Autonom bereitgestellte, innere Absätze bestimmen das Kontextelement selbst, aus dem dann die BODY-Eigenschaft abgeleitet wird. (Das trifft aktuell nur auf Datensätzen zu, die ja keinen Inhaltsbereich besitzen und für die somit auch keine BODY-Eigenschaft abgeleitet werden kann.)
Alle anderen inneren Absätze erhalten das äußere Kontextelement und „erben“ somit die BODY-Eigenschaft (siehe Beispiel 2: Ausblenden von Eingabekomponenten in inneren Formularen (FS_LIST)).
Beispiele
1) Gezieltes Ausblenden von Eingabekomponenten in unterschiedlichen Inhaltsbereich
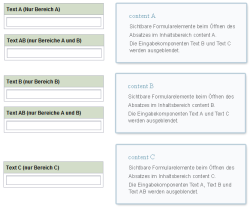
Die Seitenvorlage im vorliegenden Beispiel besitzt die Inhaltsbereiche „content_a“, „content_b“ und „content_c“. Die Absatzvorlage, die innerhalb dieser Seitenvorlage verwendet werden kann, enthält die Eingabekomponenten:
„Text_A“: Soll nur im Inhaltsbereich „content_a“ sichtbar sein.
„Text_B“: Soll nur im Inhaltsbereich „content_b“ sichtbar sein.
„Text_C“: Soll nur im Inhaltsbereich „content_c“ sichtbar sein.
„Text_AB“: Soll nur in den Inhaltsbereichen „content_a“ und „content_b“ sichtbar sein.
Da sich der Wert der Eigenschaft im Verlauf der Formularbetrachtung nicht ändert, kann hier mit der Definition einer Vorbedingung gearbeitet werden. Das bedeutet, die nachfolgende Regel wird nur durchlaufen, wenn die Bedingung (z. B. Inhaltsbereich ist gleich „content_a“) zutrifft.
Im Beispiel werden die Komponenten „Text_B“ und „Text_C“ initial dann ausgeblendet, wenn die Vorbedingung erfüllt ist, also der beinhaltende Inhaltsbereich den Namen „content_a“ hat. Die Wertermittlung liefert in diesen Fall immer <FALSE/> und die Handlungsanweisung („Eingabekomponenten Text_B und Text_C einblenden“) wird niemals ausgeführt. Damit werden im Inhaltsbereich „content_a“ immer nur die Eingabekomponenten „Text_A“ und „Text_AB“ eingeblendet.
...
<ON_EVENT>
<IF>
<EQUAL>
<PROPERTY source="#global" name="body"/>
<TEXT>content_a</TEXT>
</EQUAL>
</IF>
<WITH>
<FALSE/>
</WITH>
<DO>
<PROPERTY source="Text_B" name="VISIBLE"/>
<PROPERTY source="Text_C" name="VISIBLE"/>
</DO>
</ON_EVENT>
...
Die gesamte Regel für alle Inhaltsbereiche sieht folgendermaßen aus
<RULES>
<!-- content_A -->
<ON_EVENT>
<IF>
<EQUAL>
<PROPERTY source="#global" name="body"/>
<TEXT>content_a</TEXT>
</EQUAL>
</IF>
<WITH>
<FALSE/>
</WITH>
<DO>
<PROPERTY source="Text_B" name="VISIBLE"/>
<PROPERTY source="Text_C" name="VISIBLE"/>
</DO>
</ON_EVENT>
<!-- content_B -->
<ON_EVENT>
<IF>
<EQUAL>
<PROPERTY source="#global" name="body"/>
<TEXT>content_b</TEXT>
</EQUAL>
</IF>
<WITH>
<FALSE/>
</WITH>
<DO>
<PROPERTY source="Text_A" name="VISIBLE"/>
<PROPERTY source="Text_C" name="VISIBLE"/>
</DO>
</ON_EVENT>
<!-- content_C -->
<ON_EVENT>
<IF>
<EQUAL>
<PROPERTY source="#global" name="body"/>
<TEXT>content_c</TEXT>
</EQUAL>
</IF>
<WITH>
<FALSE/>
</WITH>
<DO>
<PROPERTY source="Text_A" name="VISIBLE"/>
<PROPERTY source="Text_B" name="VISIBLE"/>
<PROPERTY source="Text_AB" name="VISIBLE"/>
</DO>
</ON_EVENT>
</RULES>
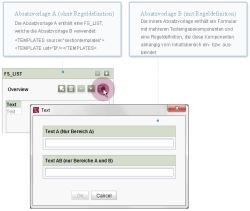
2) Ausblenden von Eingabekomponenten in inneren Formularen (FS_LIST)
Wird die oben vorgestellte Absatzvorlage innerhalb einer FS_LIST verwendet, so erben auch die inneren Absätze der FS_LIST, die äußere BODY-Eigenschaft. Das bedeutet, beim Bearbeiten des inneren Absatzes der FS_LIST (Öffnen des inneren Absatzformulars), kann die BODY-Eigenschaft ausgewertet werden. Die in der inneren Absatzvorlage definierten Regeln greifen daher auch in diesem Fall. Die Abbildung zeigt exemplarisch die Darstellung der Formulare innerhalb des Inhaltsbereichs „content_A“.
Beschreibung und Regeldefinition siehe Beispiel 1 „Gezieltes Ausblenden von Eingabekomponenten in unterschiedlichen Inhaltsbereichen“.