Typ DATABASE
| Inhaltsverzeichnis |
| zum Beispiel |
| zu den Methoden: FormDataList<IdProvidingFormData> |
Mithilfe des FS_LIST-Typs DATABASE können Listen von Datensätzen erstellt werden, so dass Redakteure mehrere Datensätze direkt innerhalb eines Eingabeelementes pflegen können, ohne in eine andere Eingabekomponente, in einen anderen Datensatz usw. wechseln zu müssen.
Dabei steht eine Vielzahl an Möglichkeiten zur Verfügung, mit denen Funktion und Layout bzw. Benutzerführung beeinflusst werden können, z. B.
- welche Funktionen zum Anlegen, Bearbeiten und Entfernen von Datensätzen zur Verfügung stehen sollen (Parameter name innerhalb der Tags ACTIONS / ACTION)
- ob die Datensätze in einer Übersicht (wie in Datenquellen) oder / und mit Detailansichten dargestellt werden sollen (Parameter component innerhalb der Tags LAYOUT / ADD)
- welche Spalten von Datensätzen in der Übersicht angezeigt werden sollen, in welcher Breite und mit welcher Sortierung (Tags COLUMNS / COLUMN)
- wie Register und Balken beschriftet werden sollen (Tags LABELS / LABEL)
- an welcher Position neue Datensätze angelegt werden (Schlüsselbegriffe add-index und create-index innerhalb der Tags ACTIONS / ACTION / PARAM)
- ob die Auswahl von Datensätzen über einen Dialog mit Suchmöglichkeiten und Detailinformationen oder über ein einfaches Popup-Menü erfolgen soll (Schlüsselbegriff select-ui innerhalb der Tags ACTIONS / ACTION / PARAM)
- ob die Detailansichten über Sprachregister verfügen sollen oder nicht (Schlüsselbegriff show-language-tabs innerhalb der Tags LAYOUT / ADD)
- ob Datensätze erst nach Akzeptieren einer Sicherheitsabfrage entfernt werden sollen (Schlüsselbegriff show-confirm innerhalb der Tags ACTIONS / ACTION / PARAM)
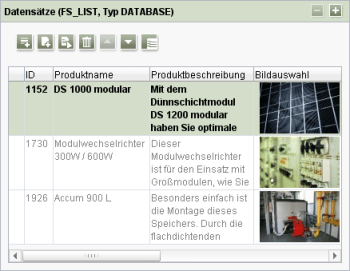
Bei den Beispielen unten werden zunächst beispielhafte Konfigurationen für konkrete Anwendungsfälle für FS_LIST, Typ DATABASE, vorgestellt (1)).
Im Anschluss wird dargestellt, wie bisher verwendete Konfigurationen von CMS_INPUT_CONTENTLIST (2)) und CMS_INPUT_TABLIST (3)) durch FS_LIST ersetzt werden können.
 |
Bei der Umstellung von CMS_INPUT_CONTENTLIST und CMS_INPUT_TABLIST auf FS_LIST ist zu beachten, dass wenn Daten mit FS_LIST gespeichert wurden, diese bei einer evtl. späteren Rückkehr aufgrund eines abweichenden Datenformats nicht mehr von CMS_INPUT_CONTENTLIST bzw. CMS_INPUT_TABLIST gelesen und interpretiert werden können. |
Access-API Anwendungsbeispiel
Die Beispiel-Implementierung FsListEditorValueExample veranschaulicht einige einfache Anwendungsfälle für den Lesenden-, Schreibenden-, Erstellenden-Zugriff auf das Daten-Objekt (FsListEditorValue) und dessen inneren Daten-Container (FormDataList) der Eingabekomponente anhand der FirstSpirit Access-API.
- Anwendungs-Beispiel: FsListEditorValueExample
- Daten-Objekt: FsListEditorValue
- Container-Typ: FormDataList
Pflichtparameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Pflichtparameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Pflichtparameter
Pflichtparameter
Pflichtparameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Pflichtparameter
Pflichtparameter
Optionaler Parameter
Pflichtparameter
Pflichtparameter
Pflichtparameter
Pflichtparameter
Pflichtparameter
Optionaler Parameter
Optionaler Parameter
Pflichtparameter
Optionaler Parameter
Optionaler Parameter
Parameter
Der nachfolgenden Tabelle können die Parameter der Eingabekomponente LIST entnommen werden.
name
Das Attribut "name" ist der Variablenname einer Eingabekomponente, mit dem in den Vorlagen - mit Hilfe von $CMS_VALUE()$ - das Ergebnisobjekt der Eingabekomponente verwendet oder der Inhalt ausgegeben werden kann.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 3.1 | Designator | Keiner |
allowEmpty
Mit dem Parameter "allowEmpty" wird festgelegt, ob für eine Eingabekomponente ein Wert angegeben werden muss oder nicht.
Bei der Angabe von allowEmpty="YES" ist eine Eingabe nicht zwingend, bei allowEmpty="NO" jedoch schon.
Eingabekomponenten mit allowEmpty="NO" werden auch als Pflichteingabekomponenten bezeichnet.
Der Standardwert für allowEmpty ist YES.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| allowEmpty | Nein | 3.0 | YesNo | YES |
hFill
Die Anzeige einer Eingabekomponente erfolgt immer mit einer vordefinierten Breite.
Ist es aber gewünscht, dass die Eingabekomponente die volle zur Verfügung stehende Anzeigebreite nutzt, ist der Parameter hFill mit dem Wert YES anzugeben.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| hFill | Nein | 2.0 | YesNo | NO |
height
Mit dem Parameter height kann die Anzeigehöhe der Eingabekomponente auf eine Pixelzahl festgelegt werden.
Als Wert erwartet der Parameter eine Ganzzahl.
Wird der Parameter nicht angegeben, wird die Höhe der Eingabekomponente standardmäßig auf 500 Pixel gesetzt.
Je nach dem, wie Layout, Funktion (z. B. Aufklappverhalten) und ggf. der Parameter rows gewählt sind, sollte die Höhe nicht zu gering gewählt werden.
Befindet sich die Eingabekomponente in einer Gruppierung (CMS_GROUP), richtet sich die Höhe nach der Höhe der höchsten Eingabekomponente innerhalb der Gruppierung.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| height | Nein | 4.2.434 | PositiveInteger | 500 |
hidden
Mit dem Parameter "hidden" kann eine Eingabekomponente für den Redakteur ausgeblendet werden.
Bei der Angabe von hidden="YES" wird die Eingabekomponente ausgeblendet, bei hidden="NO" nicht.
Der Standardwert für hidden ist NO, so dass Eingabekomponenten standardmäßig für den Redakteur sichtbar sind.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| hidden | Nein | 4.0.44 | YesNo | NO |
noBreak
Mit dem Parameter noBreak kann der automatische Zeilenumbruch nach einer Eingabekomponente unterdrückt werden.
Um den automatischen Zeilenumbruch zu unterdrücken, ist der Parameter noBreak mit dem Wert "YES" anzugeben (noBreak="YES").
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| noBreak | Nein | 2.0 | YesNo | NO |
preset
Mit dem Attribut preset kann festgelegt werden, wie Vorgabewerte in einer Eingabekomponente behandelt werden (vgl. dazu auch Kapitel Vorgabewerte). Wird preset="default" gesetzt, wird der im Formular definierte Rückgriffwert verwendet. Nachträgliche Änderungen im Formular an diesem Wert wirken sich auf alle Verwendungen in den vom Redakteur gepflegten Eingabekomponenten aus, solange bis ein manueller Wert in die Eingabekomponente gesetzt wird. Dies ist die Standardeinstellung. Wird preset="copy" gesetzt, wird der durch den Redakteur gewählte Wert "hart" in der Eingabekomponente gespeichert. Nachträgliche Änderungen am Vorgabewert im Formular wirken sich nicht aus.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| preset | Nein | 4.0 | Preset | DEFAULT |
rows
Ist für die Eingabekomponente mit dem DATASOURCE-Typ DATABASE, INLINE oder SERVICE eine Übersicht definiert (<ADD component="overview" ... >), kann mit dem Parameter rows die Höhe der Übersicht beeinflusst werden. Dazu wird die Zahl der gewünschten Zeilen angegeben. Im DATASOURCE-Typ PAGE bezieht sich die über rows angegebene Zahl auf die Höhe der Eingabekomponente in Zeilen. Über eine horizontale Trennleiste zwischen Übersicht und Detailansichten kann die Höhe der Übersicht bzw. der Detailansichten vergrößert bzw. verkleinert werden.
Der Parameter erwartet als Wert eine Ganzzahl.
Standardwert ist 10.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| rows | Nein | 4.2 | PositiveInteger | 10 |
width
Mit dem Parameter width kann die Anzeigebreite der Eingabekomponente in Pixel festgelegt werden.
Der Parameter erwartet als Wert eine Ganzzahl.
Wird der Parameter nicht angegeben so beträgt die Standardbreite 480 Pixel.
 |
Der Parameter hat keine Auswirkung, wenn der Parameter hFill verwendet wird. |
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| width | Nein | 4.2 | PositiveInteger | Keiner |
DATASOURCE
Mithilfe des Tags DATASOURCE wird definiert, auf welchen Datentyp die Eingabekomponente zurückgreifen soll.
Wird das Tag mehr als einmal für eine Eingabekomponente angegeben, wird beim Speichern immer die letzte/unterste Definition übernommen und alle anderen Definitionen entfernt.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| type* | Ja | 4.2.403 | DataSourceType | Keiner |
| maxEntries | Nein | 4.2 | PositiveInteger | Keiner |
| sortOrder | Nein | 4.2.404 | SortOrder | KEEP_ORDER |
| useLanguages | Nein | 4.2 | YesNo | YES |
type
Mit dem Pflichtparameter type wird der Datentyp, auf den die Eingabekomponente zurückgreifen soll, bzw. der Typ der Datenherkunft definiert.
Folgende Typen werden unterstützt:
- DATABASE: Mit diesem Parameter ist es möglich, eine Liste von Datensätzen zu erstellen. Die Tabellenvorlage, auf der die Datenquelle basiert, aus der Datensätze ausgewählt bzw. in die neue Datensätze angelegt werden sollen, muss mit dem Tag TABLE angegeben werden.
- INLINE: Mit diesem Parameter ist es möglich, eine Liste von Absätzen bzw. Verweisen zu erstellen. Ob eine Absatz- oder Verweisliste erstellt werden soll, muss über das Tag TEMPLATES, Parameter source definiert werden.
- PAGE: Mit diesem Parameter ist es möglich, eine Liste der Absätze der aktuellen Seite anzeigen zu lassen.
- SERVICE: Mit diesem Parameter ist es möglich, über ein Service-Modul extern Datenlieferanten anzubinden, die der Eingabekomponente Daten zur Verfügung stellen sollen. Weitere Informationen zur Konfiguration werden im FirstSpirit Entwicklerhandbuch für Komponenten bereitgestellt.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| type* | Ja | 4.2.403 | DataSourceType | Keiner |
maxEntries
Mit dem Parameter "maxEntries" kann festgelegt werden, wie viele Einträge ausgewählt bzw. hinzugefügt werden dürfen. Als Wert erwartet der Parameter eine positive Ganzzahl.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| maxEntries | Nein | 4.2 | PositiveInteger | Keiner |
sortOrder
Bei Verwendung des Modus tabbedview (Tag LAYOUT, <ADD component="tabbedview" ... />) kann mit dem Parameter sortOrder die Sortierreihenfolge der Einträge in der Eingabekomponente beeinflusst werden.
Für den Parameter können drei Schlüsselbegriffe verwendet werden:
- sortOrder="KEEP_ORDER" (Standard)
- sortOrder="ASCENDING"
- sortOrder="DESCENDING"
Mit KEEP_ORDER werden die Einträge in der zuletzt gespeicherten Reihenfolge angezeigt. Dies ist die Standardeinstellung. Die Schlüsselbegriffe ASCENDING und DESCENDING beziehen sich auf die ID der Datensätze: Mit ASCENDING werden die Datensätze nach ID in aufsteigender, mit DESCENDING in absteigender Reihenfolge angezeigt.
Ist über LABELS / LABEL eine Spalte definiert, die zur Beschriftung verwendet wird, werden die Einträge mit ASCENDING alphabetisch aufsteigend und mit DESCENDING alphabetisch absteigend sortiert angezeigt. Mit KEEP_ORDER werden die Einträge in der zuletzt gespeicherten Reihenfolge angezeigt.
Ist über die Tags ACTIONS / ACTION die Möglichkeit gegeben, die Einträge in der Eingabekomponente manuell zu verschieben (<ACTION name="UP"/> und <ACTION name="DOWN"/>), wird die manuell zugewiesene Reihenfolge nach Verlassen des Bearbeitungs-Modus (Strg + E) nur dann beibehalten, wenn sortOrder="KEEP_ORDER" gesetzt ist. Bei Verwendung von ASCENDING oder DESCENDING wird die vom Redakteur manuell zugewiesene Reihenfolge nur bis zum Verlassen des Bearbeitungs-Modus (Strg + E) beibehalten, nach Verlassen des Bearbeitungs-Modus werden die Einträge automatisch auf- bzw. absteigend sortiert.
 |
Ist in der Eingabekomponente eine Übersicht vorhanden (Tag LAYOUT, <ADD component="overview" ...>), kann die Reihenfolge der Einträge über den Parameter sortOrder innerhalb der Tags COLUMNS / COLUMN konfiguriert werden. |
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| sortOrder | Nein | 4.2.404 | SortOrder | KEEP_ORDER |
useLanguages
Mit dem Parameter useLanguages kann festgelegt werden, ob eine Eingabekomponente für verschiedene Sprachen unterschiedliche bzw. abweichende Werte speichern soll oder nicht (mehrsprachige Pflege).
Bei der Angabe von YES (useLanguages="YES") wird für jede Sprache ein Wert gespeichert, bei der Angabe von NO (useLanguages="NO") wird ein Wert für alle Sprachen gespeichert.
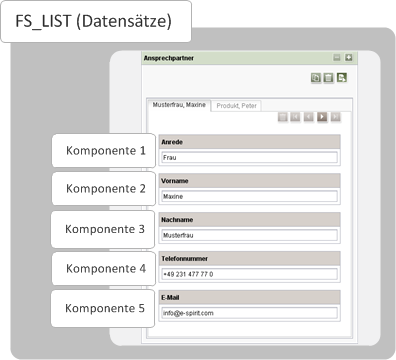
In Projekten mit mehreren Projektsprachen sind bei der Konfiguration der Mehrsprachigkeit für FS_LIST auch immer die inneren Eingabekomponenten zu berücksichtigen, also die, die über die zugrundeliegende Tabellenvorlage ausgewählt und eingebunden werden (Komponenten 1 bis 5 in der folgenden Grafik):

FS_LIST bildet somit das äußere Formular (außen), die Komponenten der gewählten Tabellenvorlage die inneren Formulare (innen). "Sprachabhängig" bedeutet auch "mehrsprachig", "sprachunabhängig" bedeutet "einsprachig".
Sowohl die FS_LIST (außen) als auch die Eingabekomponenten in der über die FS_LIST gewählten Tabellenvorlage (innen) können sprachabhängig (useLanguages="YES") oder sprachunabhängig (useLanguages="NO") konfiguriert werden.
Folgende Konfigurationskombinationen sind möglich:
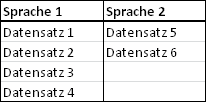
- außen sprachabhängig – innen sprachunabhängig
In dieser Kombination ist eine unabhängige Pflege von Datensätzen in den einzelnen Sprachen möglich. Das heißt, für jede Sprache können Listen mit einer unterschiedlichen Anzahl an Datensätzen erstellt werden (Icon ).
).
Sollen die Daten in den verschiedenen Sprachen in dieser Konfiguration trotzdem in einem Datensatz gespeichert werden (z. B. Datensatz 1 soll in Sprache 1 und Sprache 2 existieren), muss der in einer Sprache neu angelegte Datensatz in den anderen Sprachen über das Icon oder über die Übersetzungshilfe (Icon
oder über die Übersetzungshilfe (Icon  ) ausgewählt werden.
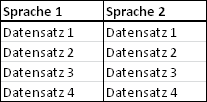
) ausgewählt werden. - außen sprachunabhängig – innen sprachabhängig
In dieser Kombination ist eine mehrsprachige Pflege der Inhalte möglich. Es handelt sich um denselben Datensatz in mehreren Sprachen:
In dieser Konfiguration kann die Pflege der mehrsprachigen Inhalte über das Einblenden von Sprachregistern in der FS_LIST-Komponente selbst vereinfacht werden (<PARAM name="show-language-tabs">yes</PARAM>). - außen sprachunabhängig – innen sprachunabhängig
In dieser Kombination ist nur eine einsprachige Pflege der Inhalte möglich, das heißt, die Inhalte sind für alle Sprachen identisch.
In der Kombination außen und innen sprachabhängig können nicht alle Inhalte gepflegt werden, daher wird diese Kombination nicht empfohlen.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| useLanguages | Nein | 4.2 | YesNo | YES |
LABELS
Standardmäßig werden für Beschriftungen z. B. der Übersicht, Register, Balken und Tooltips
- die Namen aller Eingabekomponenten, die in der ausgewählten Absatz-, Verweis- oder Tabellenvorlage enthalten sind (Bezeichner), in eckigen Klammern und
- die Werte (falls vorhanden), die in den Eingabekomponenten gespeichert sind, wenn es sich um den Datentyp String handelt (z. B. CMS_INPUT_TEXT, CMS_INPUT_TEXTAREA, CMS_INPUT_DOM)
verwendet:

Über das Tag LABELS kann die Beschriftung beeinflusst werden.
 |
Für den DATASOURCE-Typ PAGE wird LABELS / LABEL nicht unterstützt. |
Für jede Sprache muss dazu ein Tag LABEL angegeben werden.
ACHTUNG: Es muss mindestens eine Definition für die Rückfallbeschriftung ("*") erfolgen:
<LABELS>
<LABEL lang="*">...</LABEL>
</LABELS>
LABEL
Mit dem Tag LABEL kann für jede Sprache eine flexible, sprachabhängige Beschriftung definiert werden.
Um die Beschriftung für eine Sprache festzulegen, ist im Parameter lang die Abkürzung der Projektsprache anzugeben:
...
<LABEL lang="DE">...</LABEL>
<LABEL lang="EN">...</LABEL>
...
Rückfallwerte werden mit dem speziellen Sprachkürzel * ("für alle Sprachen") angegeben:
...
<LABEL lang="*">...</LABEL>
...
Bei dem Parameter lang handelt es sich um einen Pflichtparameter.
Der Beschriftungstext wird innerhalb eines öffnenden und schließenden <LABEL>-Tag angegeben (siehe Platzhalter TEXT).
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| lang* | Ja | 4.2 | String | Keiner |
lang
Mit dem Parameter lang wird das Sprachkürzel, das in den Servereigenschaften im Feld Abkürzung eingetragen ist (siehe ![]() , Kapitel "Sprach-Vorlagen"), angegeben, um festzulegen für welche Projektsprachen die Definitionen gelten sollen, z. B. DE für Deutsch, EN für Englisch, FR für Französisch usw. Folgende Zeichen können dabei beliebig oft angegeben werden: -, _, 0-9 und A-Z. Kleinbuchstaben werden nach dem Speichern der Vorlage automatisch in Großbuchstaben umgewandelt. Alternativ kann * für Rückfallwerte verwendet werden.
, Kapitel "Sprach-Vorlagen"), angegeben, um festzulegen für welche Projektsprachen die Definitionen gelten sollen, z. B. DE für Deutsch, EN für Englisch, FR für Französisch usw. Folgende Zeichen können dabei beliebig oft angegeben werden: -, _, 0-9 und A-Z. Kleinbuchstaben werden nach dem Speichern der Vorlage automatisch in Großbuchstaben umgewandelt. Alternativ kann * für Rückfallwerte verwendet werden.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| lang* | Ja | 4.2 | String | Keiner |
TEXT
An dieser Stelle kann eine alternative Beschriftung definiert werden.
Um auf die in den Eingabekomponenten gespeicherten Werte zurückgreifen zu können, steht das Systemobjekt #item zur Verfügung.
Im Falle des DATASOURCE-Typs DATABASE wird die Variable der Spalte (Bezeichner der Eingabekomponente) durch einen Punkt getrennt angehängt, z. B.
#item.cs_lastname
Ist die über FS_LIST referenzierte Tabelle mit einer weiteren Tabelle über eine Fremdschlüsselbeziehung verbunden, können in FS_LIST die Werte einer Spalte der verbundenen Tabelle für die Beschriftung herangezogen werden, indem #item mit der Fremdschlüsselbezeichnung sowie dem gewünschten Spaltennamen angegeben wird, z. B.
#item.product_Properties_Type.Name
wobei product_Properties_Type die Fremdschlüsselbezeichnung ist, Name der Name einer Spalte in der über product_Properties_Type definierten Tabelle.
Im Falle des DATASOURCE-Typs INLINE wird die Variable der jeweiligen Absatz- oder Verweisvorlage (Bezeichner der Eingabekomponente) durch einen Punkt getrennt angehängt, z. B.
#item.st_headline
In beiden Fällen sind auch Kombinationen der Werte mehrerer Eingabekomponenten möglich, z. B.
<LABELS>
<LABEL lang="*">#item.cs_firstname + " " + #item.cs_lastname</LABEL>
</LABELS>
Um z. B. einen Alternativwert für die Anzeige für den Fall zu definieren, dass die betreffende Eingabekomponente nicht befüllt ist, kann die if(...)-Funktion verwendet werden, z. B.
<LABELS>
<LABEL lang="*">if(#item.st_headline.isEmpty, "No headline", #item.st_headline)</LABEL>
</LABELS>
In diesem Beispiel wird der Text "No headline" angezeigt, wenn die Eingabekomponente nicht befüllt ist.
Im Falle des DATASOURCE-Typs INLINE können auch die Bezeichner von Eingabekomponenten unterschiedlicher Absatz- bzw- Verweisvorlagen angegeben werden. Dies bietet sich an, wenn die Auswahl nicht auf eine Vorlage beschränkt ist und die Bezeichner der Eingabekomponenten von Vorlage zu Vorlage variieren. Steht ein über #item angegebener Bezeichner in der vom Redakteur gewählten Vorlage nicht zur Verfügung, wird nichts ausgegeben.
Beispiel:
FS_LIST ermöglicht die Auswahl aus zwei Absatzvorlagen, von denen eine ein Textfeld mit dem Bezeichner "st_text" und eine ein Textfeld mit dem Bezeichner "st_headline" enthält.
Wählt der Redakteur nun die Absatzvorlage, die den Bezeichner "st_text" enthält, wird mit der Syntax
<LABELS>
<LABEL lang="*">#item.st_text + #item.st_headline</LABEL>
</LABELS>
für die Beschriftung der gespeicherte Wert der Eingabekomponente "st_text" verwendet,
wählt der Redakteur die Absatzvorlage, die den Bezeichner "st_headline" enthält, wird der gespeicherte Wert der Eingabekomponente "st_headline" verwendet.
Enthält eine Vorlage beide Bezeichner, werden beide für die Beschriftung verwendet. Für diesen Fall sollte ein Trennzeichen vorgesehen werden, z. B.
<LABELS>
<LABEL lang="*">#item.st_text + " " + #item.st_headline</LABEL>
</LABELS>
 |
Es sollte darauf geachtet werden, dass die verwendeten Variablen (Bezeichner der Eingabekomponenten) korrekt angegeben werden, und die Variablen sollten auch tatsächlich in den zur Auswahl stehenden Vorlagen vorhanden sein. Ansonsten wird auf die Standardbeschriftung zurückgegriffen (Name und alle Werte aller Eingabekomponenten der gewählten Vorlage). Für eine optimale Übersichtlichkeit und Benutzerfreundlichkeit der Komponente sollte eine möglichst kurze Beschriftung gewählt werden. |
Im Falle des DATASOURCE-Typs INLINE ist es zusätzlich möglich, die Vorlage eines Absatzes oder Verweises in der Liste zu ermitteln. Dazu steht das Systemobjekt #template zur Verfügung.
Der Referenzname der verwendeten Vorlage kann z. B. über folgende Syntax für die Beschriftung ausgegeben werden:
<LABELS>
<LABEL lang="*">#template.uid</LABEL>
</LABELS>
Auch hier kann die if(...)-Funktion verwendet werden, um eine Beschriftung in Abhängig von der gewählten Vorlage zu realisieren.
Für den DATASOURCE-Typ PAGE wird LABELS / LABEL nicht unterstützt.
ACTIONS
Mithilfe des Tags ACTIONS kann definiert werden, welche Bearbeitungsmöglichkeiten in der Eingabekomponente zur Verfügung stehen sollen. Dazu werden entsprechende Icons eingeblendet, z. B. zum Anlegen, Bearbeiten oder Löschen von Listen-Elementen.
Soll FS_LIST die Eingabekomponenten CMS_INPUT_CONTENTLIST oder CMS_INPUT_TABLIST ersetzen, kann durch das Aus- bzw. Einblenden der Icons z. B. die Konfiguration über die Parameter allowEdit, allowNew und allowChoose abgebildet werden.
Für jede Bearbeitungsmöglichkeit muss ein ACTION-Tag angegeben werden.
ACTION
Jede Bearbeitungsmöglichkeit wird über ein ACTION-Tag definiert.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
name
Über den Parameter name können verschiedene Bearbeitungsmöglichkeiten definiert werden.
Folgende Schlüsselbegriffe stehen dazu zur Auswahl:
- ADD

Über dieses Icon wird ein bestehender Datensatz zur Liste hinzugefügt. Die Einfügeposition kann über den Schlüsselbegriff add-index innerhalb der Tags ACTIONS / ACTION / PARAM vorgegeben werden. Damit eine weitere Bearbeitung des Datensatzes möglich ist, ist zusätzlich die Angabe von <ACTION name="EDIT"/> erforderlich. - NEW

Über dieses Icon wird ein neuer Datensatz in der über das Tag TABLE definierten Tabelle angelegt und zur Liste hinzugefügt. Beim Speichern der Vorlage wird automatisch <ACTION name="EDIT"/> ergänzt. Die Einfügeposition kann über den Schlüsselbegriff create-index innerhalb der Tags ACTIONS / ACTION / PARAM vorgegeben werden. - COPY

Über dieses Icon wird durch Kopie des markierten Datensatzes ein neuer Datensatz in der über das Tag TABLE definierten Tabelle angelegt und zur Liste hinzugefügt. Beim Speichern der Vorlage wird automatisch <ACTION name="EDIT"/> ergänzt. - EDIT

Icon zum Bearbeiten des markierten Datensatzes. Ist <ACTION name="NEW"/> oder <ACTION name="COPY"/> gesetzt, wird <ACTION name="EDIT"/> automatisch beim Speichern der Vorlage ergänzt.
Im Ansichts-Modus wird das Icon angezeigt.
angezeigt. - REMOVE

Über dieses Icon wird der markierte Datensatz aus der Liste entfernt. Der Datensatz bleibt in der Datenbank erhalten und kann später erneut ausgewählt werden (Das gilt prinzipbedingt nicht für Datensätze mit aggregierden Fremdschlüsselbeziehungen. In diesem Fall wird der markierte Datensatz gelöscht (analog zur Aktion DELETE)). Über den Schlüsselbegriff show-confirm innerhalb der Tags ACTIONS / ACTION / PARAM kann definiert werden, ob der Datensatz sofort oder erst nach Akzeptieren einer Sicherheitsabfrage entfernt wird. - DELETE

Über dieses Icon wird der markierte Datensatz aus der Liste und aus der über das Tag TABLE definierten Tabelle gelöscht. Der Datensatz kann später nicht mehr erneut ausgewählt werden. Über den Schlüsselbegriff show-confirm innerhalb der Tags ACTIONS / ACTION / PARAM kann definiert werden, ob der Datensatz sofort oder erst nach Akzeptieren einer Sicherheitsabfrage aus der Liste und der betreffenden Tabelle entfernt wird. - DOWN / UP


Icons zum nach unten bzw. nach oben Verschieben des markierten Datensatzes.
Ist über den Parameter sortOrder eine automatische Sortierung der Datensätze konfiguriert (sortOrder="ASCENDING" oder sortOrder="DESCENDING"), wird die über diese Icons manuell eingestellte Reihenfolge nicht gespeichert, d. h. diese manuell eingestellte Reihenfolge bleibt nur bis zum Beenden des Bearbeitungs-Modus (Strg + E) erhalten. Nach Beenden des Bearbeitungs-Modus werden die Datensätze automatisch sortiert (siehe dazu Parameter sortOrder innerhalb der Tags DATASOURCE und COLUMNS). - GOTO

Icon zum Wechseln zum ausgewählten Datensatz in der Datenquellen-Verwaltung.
Ist im Tag LAYOUT / ADD der Parameter component="tabbedview" gesetzt, kann der Schlüsselbegriff GOTO nicht verwendet werden. - DETACH

Icon zum Öffnen des markierten Datensatzes in einem separaten Fenster - VIEW

Icon zum Einblenden des markierten Datensatzes.
Werden in der Komponente Übersicht und Detailansichten verwendet, wird mit einem Klick auf einen Eintrag die entsprechende Detailansicht aufgeklappt. Wird nur die Übersicht verwendet, wird mit einem Klick auf einen Eintrag in der Übersicht die entsprechende Detailansicht in einem separaten Fenster angezeigt.
Beispiel
Soll die Eingabekomponente über Icons verfügen, mit dem Datensätze ausgewählt, angelegt, bearbeitet, entfernt und gelöscht werden können, muss folgende Syntax verwendet werden:
<ACTIONS>
<ACTION name="ADD"/>
<ACTION name="NEW"/>
<ACTION name="EDIT"/>
<ACTION name="REMOVE"/>
<ACTION name="DELETE"/>
</ACTIONS>
Die Reihenfolge, in der die Bearbeitungsmöglichkeiten innerhalb von ACTIONS angegeben werden, wirkt sich auch auf die Reihenfolge der Icons in der Eingabekomponente aus.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
PARAM
Über das Tag PARAM können weitere Einstellungen zum Verhalten der FS_LIST-Eingabekomponente vorgenommen werden.
Für jede Einstellung muss ein PARAM-Tag angegeben werden.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2.404 | String | Keiner |
name
Über den Parameter name können verschiedene Einstellungen definiert werden. Folgende Schlüsselbegriffe stehen dabei zur Verfügung:
- add-index (Verwendung mit <ACTION name="ADD"/>): Mithilfe dieses Schlüsselbegriffs kann für das "Hinzufügen"-Icon (component="toolbar") festgelegt werden, an welcher Position ein neuer Datensatz in der Liste eingefügt werden soll.
Ist über den Parameter sortOrder eine automatische Sortierung der Datensätze konfiguriert (sortOrder="ASCENDING" oder sortOrder="DESCENDING"), wird die über die Icons erzeugte Reihenfolge der Datensätze nicht gespeichert, d. h. diese manuell eingestellte Reihenfolge bleibt nur bis zum Beenden des Bearbeitungs-Modus (Strg + E) erhalten. Nach Beenden des Bearbeitungs-Modus werden die Datensätze automatisch sortiert (siehe dazu Parameter sortOrder innerhalb der Tags DATASOURCE und COLUMNS). - select-ui (Verwendung mit <ACTION name="ADD"/>): Standardmäßig öffnet sich bei einem Klick auf das Icon "Hinzufügen" ein Dialogfenster, aus dem der gewünschte Datensatz ausgewählt werden kann. Mit diesem Schlüsselbegriff kann eingestellt werden, ob zur Auswahl statt dem Dialogfenster ein Popup-Menü geöffnet wird.
- create-index (Verwendung mit <ACTION name="NEW"/>): Mithilfe dieses Schlüsselbegriffs kann für das "Neu"-Icon (component="toolbar") festgelegt werden, an welcher Position neue Datensätze angelegt werden.
Ist über den Parameter sortOrder eine automatische Sortierung der Datensätze konfiguriert (sortOrder="ASCENDING" oder sortOrder="DESCENDING"), wird die über die Icons erzeugte Reihenfolge der Datensätze nicht gespeichert, d. h. diese manuell eingestellte Reihenfolge bleibt nur bis zum Beenden des Bearbeitungs-Modus (Strg + E) erhalten. Nach Beenden des Bearbeitungs-Modus werden die Datensätze automatisch sortiert (siehe dazu Parameter sortOrder innerhalb der Tags DATASOURCE und COLUMNS). - show-confirm (Verwendung mit <ACTION name="REMOVE"/> und <ACTION name="DELETE"/>): Mit dem Wert "show-confirm" kann gesteuert werden, ob vor dem Entfernen eines Datensatzes eine Sicherheitsabfrage angezeigt wird (ja/nein). Standardmäßig wird eine Sicherheitsabfrage angezeigt.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2.404 | String | Keiner |
TEXT
Für add-index und create-index stehen folgende Optionen zur Verfügung:
- before: Neue Listeneinträge werden bei Betätigen des "Hinzufügen"-Icons vor dem aktuellen Element eingefügt. Ist kein Eintrag ausgewählt (z. B. Auswahl desselben Eintrags mit <Strg>), werden neue Listeneinträge an letzter / unterster Position der Liste eingefügt.
- last: Neue Listeneinträge werden unabhängig von einer Auswahl an letzter / unterster Position der Liste eingefügt.
- after: Neue Listeneinträge werden nach dem aktuellen Element eingefügt. Ist kein Eintrag ausgewählt (z. B. Auswahl desselben Eintrags mit <Strg>), werden neue Listeneinträge an erster / oberster Position der Liste eingefügt.
- first: Neue Listeneinträge werden unabhängig von einer Auswahl an erster / oberster Position der Liste eingefügt.
- default: Neue Listeneinträge werden unabhängig von einer Auswahl als letztes Element eingefügt.
Für select-ui stehen folgende Optionen zur Verfügung:
- dialog: Standardmäßig wird zur Auswahl von Datensätzen ein Dialogfenster geöffnet.
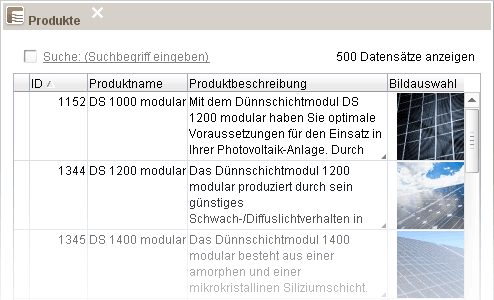
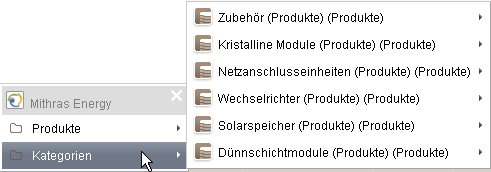
Wird der gesuchte Datensatz nicht in der aktuellen Ansicht angezeigt, kann auf der linken Seite des Dialogs die Baumstruktur der Datenquellen-Verwaltung geöffnet werden, um eine andere gefilterte oder die ungefilterte Datenquelle zu erreichen. - list: Diese Option kann gewählt werden, um die Auswahl von Datensätzen aus einer einfachen Liste zu ermöglichen:

Es werden maximal 500 Datensätze angezeigt. In dieser Konfiguration ist eine Mehrfachselektion von Datensätzen mit <Strg> oder <Shift> möglich.
Dieses Fenster kann per Klick in die Titelleiste, auf "Abbrechen" oder mit <Esc> wieder geschlossen werden.
Sind mehrere Datenquellen zu der über das TABLE-Tag definierten Tabellenvorlage vorhanden (gefilterte Sicht), werden diese in einem Kontextmenü (ähnlich wie bei der Option popup) zur Auswahl angezeigt. - popup: Zur Auswahl von Datensätzen wird ein Kontextmenü geöffnet, das die Hierarchie der Datenquellen-Verwaltung abbildet. Es werden alle Datenquellen, die auf der über das TABLE-Tag definierten Tabellenvorlage basieren, sowie übergeordnete Ordner dargestellt:

In dieser Konfiguration ist eine Mehrfachselektion von Datensätzen mit <Strg> oder <Shift> möglich.
Dieses Menü kann per Klick in die Titelleiste oder mit <Esc> wieder geschlossen werden.
Die Datensätze der gewünschten Datenquelle werden in einer Liste (ähnlich wie bei Option list) dargestellt, wenn der Mauszeiger über eine der Datenquellen gehalten wird.
 |
Ist das Tag MEDIAMODE für die Komponente gesetzt, kann nur die Option dialog verwendet werden. |
 |
Ist über das QUERY-Tag eine Abfrage angegeben, werden alle zur Verfügung stehenden Datensätze in einem Fenster angezeigt. |
Für show-confirm stehen folgende Optionen zur Verfügung:
- yes: Vor dem Löschen bzw. Entfernen eines Listenelements wird eine Sicherheitsabfrage angezeigt. Dies ist die Standardeinstellung.
- no: Vor dem Löschen bzw. Entfernen eines Listenelements wird keine Sicherheitsabfrage angezeigt. Das Element wird direkt gelöscht bzw. entfernt.
Beispiel
...
<ACTIONS>
<ACTION name="ADD">
<PARAM name="add-index">first</PARAM>
<PARAM name="select-ui">popup</PARAM>
</ACTION>
<ACTION name="NEW">
<PARAM name="create-index">first</PARAM>
</ACTION>
<ACTION name="REMOVE">
<PARAM name="show-confirm">no</PARAM>
</ACTION>
<ACTION name="DELETE">
<PARAM name="show-confirm">yes</PARAM>
</ACTION>
<ACTION name="UP"/>
<ACTION name="DOWN"/>
<ACTION name="EDIT"/>
<ACTION name="GOTO"/>
</ACTIONS>
...
 |
In jedem PARAM-Tag kann zu einem name-Parameter nur ein Wert angegeben werden. Existieren mehrere Werte-Definitionen zu einem name-Parameter, wird immer die oberste Definition im Formular berücksichtigt. |
COLUMNS
Ist in der Eingabekomponente eine Übersicht vorhanden (Tag LAYOUT, <ADD component="overview" ...>), können über das Tag COLUMNS verschiedene Eigenschaften für die Spalten konfiguriert werden, z. B. welche Spalten angezeigt werden und welche Breite sie haben sollen.
Standardmäßig werden folgende Spalten in der Übersicht angezeigt:
- Spalte mit dem Freigabe-Status des Datensatzes (wenn es sich um ein Projekt mit Freigabe-Option handelt)
- Spalte mit der von FirstSpirit automatisch vergebenen ID des Datensatzes
- alle Spalten, für die auf dem Register "Mapping" der betreffenden Tabellenvorlage die Checkbox "In Übersicht anzeigen" aktiviert ist.
Ohne weitere Konfiguration werden die Spalten in einer an der Spaltenüberschrift orientierten Breite angezeigt und die Spaltenbreite kann temporär vom Redakteur geändert werden. Die Reihenfolge orientiert sich dabei an der Reihenfolge, wie sie auf dem Register "Mapping" der betreffenden Tabellenvorlage definiert ist. Sie kann in der Eingabekomponente temporär vom Redakteur durch Verschieben der Spalten geändert werden.
Über COLUMNS / COLUMN kann für jede Spalte ein hiervon abweichendes Verhalten definiert werden. Für jede Spalte, die vom Standard abweichen soll, muss dazu ein Tag COLUMN angegeben werden.
Zusätzlich kann eine Spalte mit fortlaufender Nummerierung eingeblendet werden.
COLUMN
Mit dem Tag COLUMN können Eigenschaften für jeweils eine Spalte festgelegt werden.
Der Name der Spalte, für die die Eigenschaften gelten sollen, wird innerhalb eines öffnenden und schließenden COLUMN-Tags angegeben (siehe Platzhalter TEXT innerhalb des COLUMNS-Tags).
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| resizable | Nein | 4.2 | YesNo | YES |
| show | Nein | 4.2 | YesNo | YES |
| sortOrder | Nein | 4.2 | SortOrder | Keiner |
| width | Nein | 4.2 | PositiveInteger | Keiner |
resizable
Mit dem Parameter resizable kann festgelegt werden, ob die Spaltenbreite durch den Redakteur temporär, d. h. bis zum Verlassen des Bearbeitungs-Modus (z. B. Strg + E), geändert werden kann. Nach Verlassen des Bearbeitungs-Modus passt sich die Spaltenbreite wieder automatisch an die Breite der Spaltenüberschrift an.
Standardmäßig (d. h. wenn der Parameter im Formular nicht angegeben wird) ist die Spaltenbreite änderbar (resizable="YES").
Soll eine temporäre Änderung der Spaltenbreite unterbunden werden, muss resizable="NO" angegeben werden.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| resizable | Nein | 4.2 | YesNo | YES |
show
Mit dem Parameter show kann definiert werden, ob eine Spalte (siehe COLUMNS / COLUMN / TEXT) in der Eingabekomponente angezeigt wird oder nicht.
Wird COLUMNS / COLUMN nicht angegeben, wird beim Speichern automatisch
<COLUMNS>
<COLUMN show="no">#identifier</COLUMN>
</COLUMNS>
ergänzt. In dieser Konfiguration werden alle Spalten bis auf die Spalte mit der fortlaufenden Nummerierung angezeigt.
Wird für eine Spalte COLUMN angegeben, wird sie standardmäßig angezeigt (show="YES").
Soll eine Spalte ausgeblendet werden, muss show="NO" gesetzt werden. Andere Parameter innerhalb von COLUMN für die betreffende Spalte haben dann keine Auswirkung.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| show | Nein | 4.2 | YesNo | YES |
sortOrder
Mit dem Parameter sortOrder kann angegeben werden, nach welcher Spalte die Übersicht sortiert werden soll und in welcher Reihenfolge.
Der Parameter kann immer nur für eine Spalte (also für eine COLUMN-Definition innerhalb von COLUMNS) angegeben werden, allerdings nicht für die Spalte mit der fortlaufenden Nummerierung (#identifier). Wird der Parameter sortOrder für mehr als eine Spalte definiert, bleibt nach dem Speichern automatisch immer die oberste Angabe von sortOrder erhalten, alle weiteren werden gelöscht.
Für den Parameter können drei Schlüsselbegriffe verwendet werden:
- sortOrder="KEEP_ORDER" (Standard)
- sortOrder="ASCENDING"
- sortOrder="DESCENDING"
KEEP_ORDER: Beibehalten der manuell erzeugten Reihenfolge
Wird der Parameter nicht angegeben (entspricht KEEP_ORDER), werden die Einträge in der Übersicht in der zuletzt gespeicherten Reihenfolge (die durch Auswahl ![]() , Neuanlage
, Neuanlage ![]() , Kopie
, Kopie ![]() , Verschieben
, Verschieben ![]()
![]() oder automatische Sortierung über sortOrder="ASCENDING" bzw. sortOrder="DESCENDING" zustandekommen kann) angezeigt. Damit ist es unerheblich, für welche Spalte sortOrder="KEEP_ORDER" definiert wird.
oder automatische Sortierung über sortOrder="ASCENDING" bzw. sortOrder="DESCENDING" zustandekommen kann) angezeigt. Damit ist es unerheblich, für welche Spalte sortOrder="KEEP_ORDER" definiert wird.
ASCENDING und DESCENDING: Automatische Sortierung nach Einträgen einer Spalte
Mit dem Wert ASCENDING kann die Übersicht nach den Werten der betreffenden Spalte aufsteigend und mit DESCENDING absteigend sortiert werden. Im Falle der Spalte, die den Freigabe-Status enthält (#released), werden bei Verwendung von DESCENDING erst die freigegebenen, dann die nicht freigegebenen Einträge angezeigt, bei ASCENDING umgekehrt.
Ist über die Tags ACTIONS / ACTION die Möglichkeit gegeben, die Einträge in der Eingabekomponente manuell zu verschieben (<ACTION name="UP"/> und <ACTION name="DOWN"/>), wird die manuell zugewiesene Reihenfolge nach Verlassen des Bearbeitungs-Modus (Strg + E) nur dann beibehalten, wenn sortOrder="KEEP_ORDER" gesetzt ist. Bei Verwendung von ASCENDING oder DESCENDING wird die vom Redakteur manuell zugewiesene Reihenfolge nur bis zum Verlassen des Bearbeitungs-Modus (Strg + E) beibehalten, nach Verlassen des Bearbeitungs-Modus wird die Übersicht wieder automatisch nach den Werten der betreffenden Spalte auf- bzw. absteigend sortiert.
 |
Ist das Tag PERSISTENCEINDEX definiert, wird der Parameter sortOrder ignoriert. |
 |
Bei Verwendung des Modus tabbedview (Tag LAYOUT, <ADD component="tabbedview" ... />) hat eine Angabe von sortOrder innerhalb des COLUMN-Tags keine Auswirkung auf die Reihenfolge der Einträge. In diesem Fall greift der Parameter sortOrder innerhalb des DATASOURCE-Tags. |
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| sortOrder | Nein | 4.2 | SortOrder | Keiner |
width
Mit dem Parameter width kann die Anzeigebreite der Spalte in Pixel festgelegt werden.
Der Parameter erwartet als Wert eine Ganzzahl.
Wird der Parameter nicht angegeben, so richtet sich die Spaltenbreite nach der Spaltenüberschrift bzw. dem Inhalt der Spalten.
Die Spaltenbreite kann unabhängig von einer Angabe von width jederzeit vom Redakteur temporär geändert werden, solange nicht resize="NO" gesetzt ist.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| width | Nein | 4.2 | PositiveInteger | Keiner |
TEXT
An dieser Stelle kann der Name der Spalte angegeben werden.
Neben den Spaltennamen, die in der über das Tag TABLE referenzierten Tabellenvorlage definiert sind, können folgende Bezeichner verwendet werden:
- #identifier: Spalte mit fortlaufender Nummerierung
- #released: Spalte mit dem Freigabe-Status des Datensatzes
- #fs_id: Spalte mit der von FirstSpirit automatisch vergebenen ID des Datensatzes
Der Spaltenname wird von einem öffnenden und schließenden COLUMN-Tag umschlossen.
Beispiel:
<COLUMNS>
<COLUMN show="no">#identifier</COLUMN>
<COLUMN resizable="no" show="yes">#released</COLUMN>
<COLUMN resizable="yes" show="yes" width="50">#fs_id</COLUMN>
<COLUMN resizable="yes" show="yes" width="150">cs_name</COLUMN>
</COLUMNS>
Wird COLUMNS / COLUMN nicht angegeben, wird folgende Konfiguration beim Speichern der Vorlage automatisch ergänzt:
<COLUMNS>
<COLUMN show="no">#identifier</COLUMN>
</COLUMNS>
LAYOUT
Mithilfe dieses Tags kann das Aussehen der Liste frei definiert werden. Dazu stehen verschiedene "Komponenten" zur Verfügung (z. B. Symbolleiste, Übersicht, Detailansicht), die an unterschiedlichen Stellen positioniert werden können (z. B. oben, unten, recht, links).
ADD
Für jede "Komponente" des Layouts muss ein ADD-Tag angegeben werden.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| component | Nein | 4.2.404 | String | Keiner |
| constraint | Nein | 4.2.404 | LayoutConstraint | Keiner |
component
Über diesen Parameter wird die gewünschte Layout-Komponente angegeben.
Folgende Werte sind zulässig:
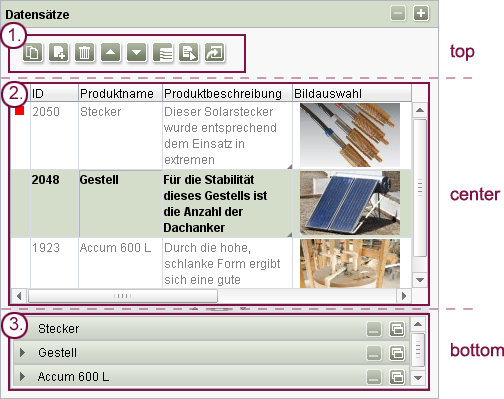
- overview: Übersicht über die Datensätze der Liste (siehe Grafik unten, Parameter constraint, Punkt 2.)
- toolbar: Symbolleiste mit Icons zur Bearbeitung der Datensätze, diese werden in Abhängigkeit von den über ACTIONS / ACTION definierten Bearbeitungsmöglichkeiten dargestellt (siehe Grafik unten, Parameter constraint, Punkt 1.).
- stackedview: Die Detailansichten aller Datensätze werden untereinander dargestellt. Je nach Konfiguration über das Tag PARAM (innerhalb der Tags LAYOUT / ADD) können die Detailansichten über die Icons
 ,
,  bzw. durch Doppelklick auf den Eintrag in der Übersicht (falls vorhanden) minimiert bzw. maximiert werden. D. h. potenziell werden in dieser Ansicht alle Informationen zu allen Datensätzen gleichzeitig dargestellt. Diese Ansicht entspricht der Ansicht von FS_LIST bis FirstSpirit Version 4.2R2 einschließlich. Oberhalb jeder Detailansicht werden darüber hinaus Icons zur Bearbeitung und zur Navigation durch die Datensätze angezeigt.
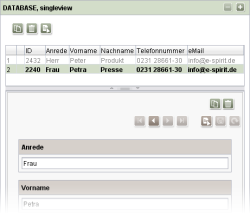
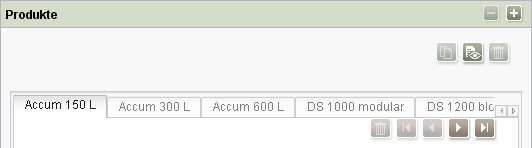
bzw. durch Doppelklick auf den Eintrag in der Übersicht (falls vorhanden) minimiert bzw. maximiert werden. D. h. potenziell werden in dieser Ansicht alle Informationen zu allen Datensätzen gleichzeitig dargestellt. Diese Ansicht entspricht der Ansicht von FS_LIST bis FirstSpirit Version 4.2R2 einschließlich. Oberhalb jeder Detailansicht werden darüber hinaus Icons zur Bearbeitung und zur Navigation durch die Datensätze angezeigt. - singleview: Mithilfe dieses Wertes wird die Detailansicht nur des in der Übersicht markierten Elements unterhalb der Übersicht dargestellt. Oberhalb jeder Detailansicht werden darüber hinaus Icons zur Bearbeitung und zur Navigation durch die Datensätze angezeigt. Über den Schlüsselbegriff show-language-tabs im Tag PARAM (innerhalb der Tags LAYOUT / ADD) können bei Bedarf Sprachregister eingeblendet werden, auf denen Inhalte sprachabhängig eingetragen werden können.
- simpleview: Mithilfe dieses Wertes wird die Detailansicht nur des in der Übersicht markierten Elements unterhalb der Übersicht dargestellt. Oberhalb der Detailansichten werden keine Icons zur Bearbeitung bzw. zur Navigation durch die Datensätze angezeigt. Eine Navigation durch die Datensätze ist nur über eine Auswahl in der Übersicht möglich.
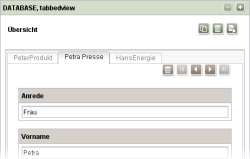
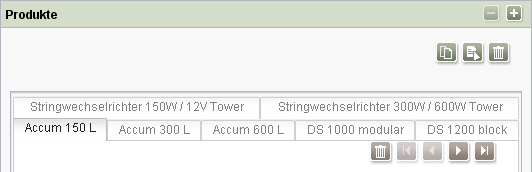
- tabbedview: Mithilfe dieses Wertes werden die Detailansichten der Datensätze nebeneinander auf Registern dargestellt werden. Oberhalb jeder Detailansicht werden darüber hinaus Icons zur Bearbeitung und zur Navigation durch die Datensätze angezeigt.
Die über component="toolbar" definierbare Symbolleiste und ihre Icons beziehen sich dabei immer nur auf den Datensatz, der aktuell in der Übersicht ausgewählt / markiert ist. Wird keine Übersicht (component="overview") verwendet, können die Datensätze nicht eindeutig markiert werden. In diesem Fall sollte component="toolbar" ebenfalls nicht verwendet werden, die Bearbeitung der Datensätze kann dann nur über die in den Detailansichten zur Verfügung stehenden Icons erfolgen (siehe auch Screenshots zum Schlüsselbegriff toolbar-assembly innerhalb der Tags LAYOUT / ADD / PARAM).
Der Parameter component muss mit dem Parameter constraint verwendet werden. Nicht jede Kombination von component="..." und constraint="..." ist dabei sinnvoll.
Für die Layout-Komponenten "stackedview" (component="stackedview"), "tabbedview" (component="tabbedview"), "singleview" (component="singleview") und "simpleview" (component="simpleview") stehen neben der Positionsangabe über den Parameter constraint darüber hinaus weitere Konfigurationsmöglichkeiten zur Verfügung. Siehe dazu Tag PARAM (innerhalb der Tags LAYOUT / ADD).
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| component | Nein | 4.2.404 | String | Keiner |
constraint
Über diesen Parameter kann die Position der Layout-Komponente angegeben werden:
- top: Die Layout-Komponente wird oben angezeigt.
- center: Die Layout-Komponente wird in der Mitte angezeigt.
- bottom: Die Layout-Komponente wird unten angezeigt.
- left: Die Layout-Komponente wird links angezeigt.
- right: Die Layout-Komponente wird rechts angezeigt.
- hide: Die Layout-Komponente wird ausgeblendet.
Die Werte top, bottom, center, left und right dürfen nur einmal verwendet werden, hide darf mehrfach verwendet werden.

Dieser Parameter muss mit dem Parameter component verwendet werden.
Beispiel:
<LAYOUT>
<ADD component="toolbar" constraint="top"/>
<ADD component="overview" constraint="center"/>
<ADD component="stackedview" constraint="bottom"/>
</LAYOUT>
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| constraint | Nein | 4.2.404 | LayoutConstraint | Keiner |
PARAM
Über das Tag PARAM können weitere Einstellungen zum Verhalten der FS_LIST-Eingabekomponente vorgenommen werden.
Für jede Einstellung muss ein PARAM-Tag angegeben werden.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2.404 | String | Keiner |
name
Im Modus stackedview (<ADD component="stackedview" constraint="...">) können über den Parameter name verschiedene Einstellungen hinsichtlich der Detailansichten definiert werden. Folgende Schlüsselbegriffe stehen dabei zur Verfügung:
- expand-behaviour: Mithilfe von name="expand-behaviour" kann das Aufklappverhalten der Detailansichten (z. B. mittels der Icons
 ) gesteuert werden. So können z. B. Listen mit vielen Datensätzen bzw. mit vielen Eingabekomponenten in den Datensätzen übersichtlicher gestaltet und den Redakteuren die Arbeit erleichtert werden.
) gesteuert werden. So können z. B. Listen mit vielen Datensätzen bzw. mit vielen Eingabekomponenten in den Datensätzen übersichtlicher gestaltet und den Redakteuren die Arbeit erleichtert werden. - toolbar-assembly: Jede Detailansicht verfügt über eine eigene Symbolleiste mit den Icons, die aufgrund der Definition von ACTIONS / ACTION angezeigt werden. Mithilfe von name="toolbar-assembly" kann die Darstellung dieser Symbolleiste gesteuert werden.
- show-language-tabs: Mithilfe von name="show-language-tabs" kann gesteuert werden, ob die Detailansichten über Sprachregister verfügen sollen oder nicht.
Im Modus singleview (<ADD component="singleview" constraint="...">) kann folgender Schlüsselbegriff verwendet werden:
- show-language-tabs: Mithilfe von name="show-language-tabs" kann gesteuert werden, ob die Detailansichten über Sprachregister verfügen sollen oder nicht.
Im Modus simpleview (<ADD component="simpleview" constraint="...">) kann folgender Schlüsselbegriff verwendet werden:
- show-language-tabs: Mithilfe von name="show-language-tabs" kann gesteuert werden, ob die Detailansichten über Sprachregister verfügen sollen oder nicht.
Im Modus tabbedview (<ADD component="tabbedview" constraint="...">) können die folgenden Schlüsselbegriffe verwendet werden:
- show-language-tabs: Mithilfe von name="show-language-tabs" kann gesteuert werden, ob die Detailansichten über Sprachregister verfügen sollen oder nicht.
- tab-layout-policy: Mithilfe von name="tab-layout-policy" kann gesteuert werden, ob die Register einzeilig oder mehrzeilig dargestellt werden sollen.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2.404 | String | Keiner |
TEXT
Für expand-behaviour stehen folgende Optionen zur Verfügung (nur Modus stackedview):
- collapse_all: Initial (und nach Aktualisierung der Ansicht) werden alle Detailansichten eingeklappt dargestellt.
Dies ist die Standardeinstellung.
Mit einem Klick auf die "Maximieren"-/"Minimieren" bzw. Pfeil-Icons oder mit einem Doppelklick auf den Balken eines beliebigen Elements öffnet bzw. schließt sich die Detailansicht des Elements. Es können alle Detailansichten gleichzeitig geöffnet bzw. geschlossen dargestellt werden.
oder mit einem Doppelklick auf den Balken eines beliebigen Elements öffnet bzw. schließt sich die Detailansicht des Elements. Es können alle Detailansichten gleichzeitig geöffnet bzw. geschlossen dargestellt werden. - expand_all: Initial (und nach Aktualisierung der Ansicht) werden alle Detailansichten ausgeklappt dargestellt.
Sie können gleichzeitig geschlossen bzw. wieder geöffnet werden, wenn das Icon "Alle minimieren" bzw "Alle maximieren" auf dem Balken eines beliebigen Elements angeklickt wird. Eine einzelne Detailansicht kann mit einem Klick auf die Pfeil-Icons oder Doppelklick auf den Balken geschlossen bzw. geöffnet werden.
Hinweis: Bei Verwendung dieser Option kann das Laden aller Datensätze einige Zeit in Anspruch nehmen. Dies sollte bei der Konfiguration berücksichtigt werden. - expand_follows_mouse: Initial (und nach Aktualisierung der Ansicht) werden alle Detailansichten eingeklappt dargestellt.
Die Detailansicht eines Listenelements öffnet sich, wenn der Mauszeiger über den zugehörigen Balken gehalten wird, mit einem Klick auf das "Maximieren"- oder das entsprechende Pfeil-Icon oder mit Doppelklick auf den Eintrag in der Übersicht. Sie schließt sich wieder mit einem Klick auf das "Minimieren"- bzw. Pfeil-Icon oder durch das Öffnen einer anderen Detailansicht. - expand_follows_current: Initial (und nach Aktualisierung der Ansicht) wird nur die Detailansicht des letzten / untersten Listenelements aufgeklappt dargestellt.
Mit einem Klick auf die "Maximieren"-/"Minimieren" bzw. Pfeil-Icons oder mit einem Doppelklick auf den Balken eines beliebigen Elements öffnet bzw. schließt sich die Detailansicht. - expand_first: Initial (und nach Aktualisierung der Ansicht) wird nur die Detailansicht des ersten (obersten) Listenelements aufgeklappt dargestellt.
Im Bearbeitungsmodus kann eine Detailansicht mit einem Klick auf die "Maximieren"-/"Minimieren" bzw. Pfeil-Icons oder mit einem Doppelklick auf den Balken eines beliebigen Elements geöffnet bzw. geschlossen werden. Es können alle Detailansichten gleichzeitig geöffnet bzw. geschlossen dargestellt werden. - expand_last: Initial (und nach Aktualisierung der Ansicht) wird nur die Detailansicht des letzten (untersten) Listenelements aufgeklappt dargestellt.
Im Bearbeitungsmodus kann eine Detailansicht mit einem Klick auf die "Maximieren"-/"Minimieren" bzw. Pfeil-Icons oder mit einem Doppelklick auf den Balken eines beliebigen Elements geöffnet bzw. geschlossen werden. Es können alle Detailansichten gleichzeitig geöffnet bzw. geschlossen dargestellt werden.
Die Listenelemente können generell auch per Doppelklick auf den Eintrag in der Übersicht geöffnet werden.
Für toolbar-assembly stehen folgende Optionen zur Verfügung (nur Modus stackedview):
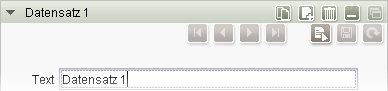
- panel: Die Symbolleiste wird direkt auf dem Balken dargestellt:

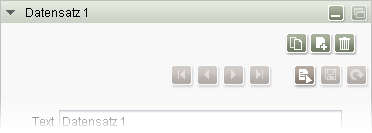
- subform: Die Symbolleiste wird unterhalb des Balkens dargestellt:

Dies ist die Standardeinstellung.
Für show-language-tabs stehen folgende Optionen zur Verfügung:
- yes: Die Detailansichten werden mit eigenen Sprachregistern dargestellt, über die redaktionelle Inhalte in den zur Verfügung stehenden Projektsprachen gepflegt werden können:

Diese Option ist nicht notwendig, wenn für die Eingabekomponenten, die innerhalb des Datensatzes dargestellt werden, useLanguages="no" gesetzt ist. - no: Die Detailansichten werden ohne Sprachregister dargestellt. Zu den Inhalten, die für andere Sprachen hinterlegt sind, muss über die Sprachregister auf Absatz-, Seiten- oder Datensatzebene gewechselt werden.
Dies ist die Standardeinstellung.
Siehe dazu auch Parameter useLanguages.
Für tab-layout-policy stehen folgende Optionen zur Verfügung (nur Modus tabbedview):
- scroll: Die Register werden einzeilig in einer Reihe dargestellt:

Mittels der Pfeil-Icons können die Register nach links bzw. rechts verschoben werden, um auf diese Weise an weitere Datensätze zu gelangen.
können die Register nach links bzw. rechts verschoben werden, um auf diese Weise an weitere Datensätze zu gelangen.
Dies ist die Standardeinstellung. - wrap: Die Register werden in mehreren Reihen dargestellt:

In dieser Konfiguration werden alle Register gleichzeitig angezeigt. Dadurch kann es bei vielen Registern zu einer Reduktion der Performanz kommen.
Beispiel
...
<LAYOUT>
<ADD component="overview" constraint="center"/>
<ADD component="toolbar" constraint="top"/>
<ADD component="stackedview" constraint="bottom">
<PARAM name="expand-behaviour">expand_follows_current</PARAM>
<PARAM name="toolbar-assembly">panel</PARAM>
<PARAM name="tab-layout-policy">scroll</PARAM>
<PARAM name="show-language-tabs">yes</PARAM>
</ADD>
</LAYOUT>
...
 |
In jedem PARAM-Tag kann zu einem name-Parameter nur ein Wert angegeben werden. Existieren mehrere Werte-Definitionen zu einem name-Parameter, wird immer die erste (oberste) Definition im Formular berücksichtigt. |
MEDIAMODE
Mit dem Tag MEDIAMODE wird eine Auswahl von Medien aus der Medien-Verwaltung ermöglicht.
 |
Zu jedem ausgewählten Medium wird ein Datensatz angelegt, in dem das Medium referenziert wird. |
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| mediaEditor* | Ja | 4.1 | String | Keiner |
| allowFolders | Nein | 4.1 | YesNo | NO |
mediaEditor
Über das Attribut mediaEditor wird der Variablenname der Bildauswahlkomponente aus der Tabelle, die über den Parameter table bzw. das Tag <TABLE> referenziert wird, angegeben. Diese wird zur Speicherung der Referenz zum ausgewählten Bild verwendet.
Anwendungsbeispiel Medien-Galerie: Für Medien-Galerien wird die Bildauswahlkomponente aus der Tabellenvorlage, die der Speicherung der Medien dient (auch "Medien-Tabelle"), gewählt. Die Auswahl der Medien in der Eingabekomponente erfolgt dann aus der Medien-Verwaltung. Für jedes zur Liste hinzugefügte Medium wird ein neuer Datensatz in der Medien-Tabelle angelegt, der das gewählte Medium aus der Medien-Verwaltung referenziert.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| mediaEditor* | Ja | 4.1 | String | Keiner |
allowFolders
Mit dem Parameter allowFolders kann das Auswählen von Ordnern über den Bildauswahl-Dialog aus der Medien-Verwaltung erlaubt oder unterbunden werden. Wird ein Ordner ausgewählt, werden alle enthaltenen Bilder der Liste hinzugefügt.
Bei der Angabe von allowFolders="YES" können Ordner ausgewählt werden, bei allowFolders="NO" können keine Ordner ausgewählt werden.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| allowFolders | Nein | 4.1 | YesNo | NO |
PERSISTENCEINDEX
Dieses Tag kann dazu verwendet werden, um die Reihenfolge der in FS_LIST ausgewählten Datensätze zu speichern, wenn sie mit einem 1:N-Fremdschlüssel verknüpft ist.
Dazu muss FS_LIST in der Tabellenvorlage zu einer Tabelle definiert sein, die mit einer 2. Tabelle in einer 1:N-Fremdschlüsselbeziehung steht. Dies ist notwendig, damit ein Datensatz aus der Fremdschlüsseltabelle nicht mehrfach referenziert wird, da dies zu einer nicht eindeutigen Reihenfolge führen würde. Die 1. Tabelle ist somit die Quell-Tabelle (1 Element), die 2. Tabelle die Ziel-Tabelle (N Elemente). FS_LIST muss mit dem Fremdschlüssel verknüpft sein.
In der Ziel-Tabelle muss im zugehörigen Datenbank-Schema eine Spalte vom Typ Integer angelegt sein, in der dann die Position jedes in FS_LIST aufgenommenen Elementes gespeichert wird. Der Name dieser Spalte muss innerhalb eines öffnenden und schließenden PERSISTENCEINDEX-Tags angegeben werden, z. B.
<PERSISTENCEINDEX>Order_Index</PERSISTENCEINDEX>
TEXT
An dieser Stelle wird der Name der Spalte, in der die Position jedes in der Eingabekomponente aufgenommenen Elementes gespeichert wird, angegeben.
QUERY
Mit dem Tag QUERY kann eine Abfrage angegeben werden, anhand derer die Menge der Datensätze, aus denen mithilfe der Eingabekomponente ausgewählt werden kann, eingeschränkt wird.
Enthält die Abfrage den Platzhalter %lang% innerhalb eines ORDERCRITERIA-Tags, wird das ORDERCRITERIA-Tag ignoriert und im Log wird eine entsprechende Meldung angezeigt.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2.410 | String | Keiner |
name
Über den Parameter name wird der Referenzname der Abfrage angegeben, z. B.
<QUERY name="query_products"/>
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2.410 | String | Keiner |
PARAM
Sind für die über QUERY definierte Abfrage Parameter vorhanden (Register "Parameter" der Abfrage), kann diesen Parametern mit dem Tag PARAM ein Wert übergeben werden.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2.404 | String | Keiner |
name
Mithilfe des Parameters name wird der Name des Abfrage-Parameters angegeben.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2.404 | String | Keiner |
TEXT
Der Wert des Abfrage-Parameters wird innerhalb eines öffnenden und schließenden PARAM-Tags angegeben, z. B.
<QUERY name="query_products">
<PARAM name="category">1088</PARAM>
</QUERY>
Dabei ist "category" ein für die Abfrage definierter Parameter, "1088" der Wert.
TABLE
Mit dem Tag TABLE wird die Referenz zur Tabellenvorlage angegeben.
Als Wert ist der eindeutige Bezeichner der Tabellenvorlage anzugeben.
Die Angabe der Referenz wird dafür benötigt, um festzulegen, aus welcher Tabelle ausgewählt werden kann und welche Eingabekomponenten dargestellt werden sollen.
TEXT
An dieser Stelle wird die Tabellenvorlage angegeben, und zwar innerhalb eines öffnenden und schließenden TABLE-Tags:
<TABLE>TABELLENVORLAGE</TABLE>
TABLEVIEWS
Define relations to views.
VIEW
View table view definition parameterized with a name and foreign key attribute name.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| key* | Ja | 4.0 | String | Keiner |
| name* | Ja | 4.0 | String | Keiner |
key
The foreign key attribute name.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| key* | Ja | 4.0 | String | Keiner |
name
The view's name.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.0 | String | Keiner |
LANGINFOS
Über das Tag LANGINFOS können für jede Eingabekomponente sprachabhängige Angaben definiert werden, z. B. wie die Eingabekomponente in den unterschiedlichen Projektsprachen betitelt sein soll (Parameter label), welcher Tooltip angezeigt werden soll (Parameter description) usw. Aus Gründen der Übersichtlichkeit werden dabei Definitionen, die in mehreren Sprachen identisch sind, zusammengefasst. So wird z. B. aus
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="DE" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
beim Speichern
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
Die Definition für den Rückfallwert (*) bleibt dabei immer erhalten, von Definitionen für Sprachen mit gleichen Werten bleibt immer die oberste erhalten.
Ab FirstSpirit-Version 4.2R4 kann der Rückfallwert weggelassen werden. Dann wird beim Speichern automatisch die zuerst definierte Sprache als Rückfallwert verwendet, z. B. wird aus
<LANGINFOS>
<LANGINFO lang="EN" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
beim Speichern
<LANGINFOS>
<LANGINFO lang="*" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
LANGINFO
Mit dem Tag LANGINFO werden Werte oder Attribute für eine Sprache oder aber für die Verwendung als Rückfallwerte angegeben.
Um Werte bzw. Attribute für eine Sprache anzugeben ist im Parameter lang die Abkürzung der Projektsprache anzugeben:
...
<LANGINFO lang="DE".../>
...
Rückfallwerte werden mit dem speziellen Sprachkürzel * ("für alle Sprachen") angegeben:
...
<LANGINFO lang="*".../>
...
Bei dem Parameter lang handelt es sich um einen Pflichtparameter.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| lang* | Ja | 3.1 | LanguageAbbreviation | Keiner |
| description | Nein | 3.1 | String | Keiner |
| label | Nein | 3.1 | String | Keiner |
lang
Mit dem Parameter lang wird das Sprachkürzel, das in den Servereigenschaften im Feld Abkürzung eingetragen ist (siehe ![]() , Kapitel "Sprach-Vorlagen"), angegeben, um festzulegen für welche Projektsprachen die Definitionen gelten sollen, z. B. DE für Deutsch, EN für Englisch, FR für Französisch usw. Folgende Zeichen können dabei beliebig oft angegeben werden: -, _, 0-9 und A-Z. Kleinbuchstaben werden nach dem Speichern der Vorlage automatisch in Großbuchstaben umgewandelt. Alternativ kann * für Rückfallwerte verwendet werden.
, Kapitel "Sprach-Vorlagen"), angegeben, um festzulegen für welche Projektsprachen die Definitionen gelten sollen, z. B. DE für Deutsch, EN für Englisch, FR für Französisch usw. Folgende Zeichen können dabei beliebig oft angegeben werden: -, _, 0-9 und A-Z. Kleinbuchstaben werden nach dem Speichern der Vorlage automatisch in Großbuchstaben umgewandelt. Alternativ kann * für Rückfallwerte verwendet werden.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| lang* | Ja | 3.1 | LanguageAbbreviation | Keiner |
description
Mit dem Parameter description kann eine Beschreibung angegeben werden, die zur Anzeige eines Tooltipps (Mouse-Over) genutzt wird.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| description | Nein | 3.1 | String | Keiner |
label
Mit dem Parameter label wird die Oberflächenbeschriftung für Eingabe- und Visualisierungkomponenten angegeben.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| label | Nein | 3.1 | String | Keiner |
LANGINFOS
Über das Tag LANGINFOS können für jede Eingabekomponente sprachabhängige Angaben definiert werden, z. B. wie die Eingabekomponente in den unterschiedlichen Projektsprachen betitelt sein soll (Parameter label), welcher Tooltip angezeigt werden soll (Parameter description) usw. Aus Gründen der Übersichtlichkeit werden dabei Definitionen, die in mehreren Sprachen identisch sind, zusammengefasst. So wird z. B. aus
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="DE" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
beim Speichern
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
Die Definition für den Rückfallwert (*) bleibt dabei immer erhalten, von Definitionen für Sprachen mit gleichen Werten bleibt immer die oberste erhalten.
Ab FirstSpirit-Version 4.2R4 kann der Rückfallwert weggelassen werden. Dann wird beim Speichern automatisch die zuerst definierte Sprache als Rückfallwert verwendet, z. B. wird aus
<LANGINFOS>
<LANGINFO lang="EN" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
beim Speichern
<LANGINFOS>
<LANGINFO lang="*" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
LANGINFO
Mit dem Tag LANGINFO werden Werte oder Attribute für eine Sprache oder aber für die Verwendung als Rückfallwerte angegeben.
Um Werte bzw. Attribute für eine Sprache anzugeben ist im Parameter lang die Abkürzung der Projektsprache anzugeben:
...
<LANGINFO lang="DE".../>
...
Rückfallwerte werden mit dem speziellen Sprachkürzel * ("für alle Sprachen") angegeben:
...
<LANGINFO lang="*".../>
...
Bei dem Parameter lang handelt es sich um einen Pflichtparameter.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| lang* | Ja | 3.1 | LanguageAbbreviation | Keiner |
| description | Nein | 3.1 | String | Keiner |
| label | Nein | 3.1 | String | Keiner |
lang
Mit dem Parameter lang wird das Sprachkürzel, das in den Servereigenschaften im Feld Abkürzung eingetragen ist (siehe ![]() , Kapitel "Sprach-Vorlagen"), angegeben, um festzulegen für welche Projektsprachen die Definitionen gelten sollen, z. B. DE für Deutsch, EN für Englisch, FR für Französisch usw. Folgende Zeichen können dabei beliebig oft angegeben werden: -, _, 0-9 und A-Z. Kleinbuchstaben werden nach dem Speichern der Vorlage automatisch in Großbuchstaben umgewandelt. Alternativ kann * für Rückfallwerte verwendet werden.
, Kapitel "Sprach-Vorlagen"), angegeben, um festzulegen für welche Projektsprachen die Definitionen gelten sollen, z. B. DE für Deutsch, EN für Englisch, FR für Französisch usw. Folgende Zeichen können dabei beliebig oft angegeben werden: -, _, 0-9 und A-Z. Kleinbuchstaben werden nach dem Speichern der Vorlage automatisch in Großbuchstaben umgewandelt. Alternativ kann * für Rückfallwerte verwendet werden.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| lang* | Ja | 3.1 | LanguageAbbreviation | Keiner |
description
Mit dem Parameter description kann eine Beschreibung angegeben werden, die zur Anzeige eines Tooltipps (Mouse-Over) genutzt wird.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| description | Nein | 3.1 | String | Keiner |
label
Mit dem Parameter label wird die Oberflächenbeschriftung für Eingabe- und Visualisierungkomponenten angegeben.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| label | Nein | 3.1 | String | Keiner |
Beispiele
1) Konfigurationsbeispiele FS_LIST, Typ DATABASE
Mithilfe des folgenden Beispiel-Formulars kann FS_LIST so konfiguriert werden, dass Redakteure eine Liste von Datensätzen einer Datenquelle (auf der Basis einer im Projekt enthaltenen Tabellenvorlagen) erstellen können:
<FS_LIST name="st_datasets">
<DATASOURCE type="database" useLanguages="no">
<ACTIONS>
<ACTION name="ADD"/>
<ACTION name="REMOVE"/>
<ACTION name="EDIT"/>
</ACTIONS>
<COLUMNS>
<COLUMN show="no">#identifier</COLUMN>
</COLUMNS>
<LAYOUT>
<ADD component="stackedview" constraint="hide"/>
<ADD component="toolbar" constraint="top"/>
<ADD component="tabbedview" constraint="center"/>
</LAYOUT>
<TABLE>TABELLENVORLAGE</TABLE>
</DATASOURCE>
<LANGINFOS>
<LANGINFO lang="*" label="Datensatzauswahl"/>
</LANGINFOS>
</FS_LIST>
Mit der Konfiguration
<LAYOUT>
<ADD component="toolbar" constraint="top"/>
<ADD component="overview" constraint="center"/>
<ADD component="singleview" constraint="bottom"/>
</LAYOUT>
wird statt der Registeransicht eine Ansicht einzelner Datensätze inklusive einer Übersicht gewählt.
Sollen beispielsweise nicht nur Datensätze aus einer Datenquelle ausgewählt, sondern auch neue angelegt werden können, muss im ACTIONS-Tag
<ACTION name="NEW"/>
hinzugefügt werden.
FS_LIST kann mit dem Typ DATABASE auch als Medien-Galerie konfiguriert werden. Dazu muss der Tag MEDIAMODE verwendet werden (siehe dazu auch Kapitel Medien-Galerien).
Um eine flexible Beschriftung der Register zu erhalten, wenn in den Tags ADD / LAYOUT component="tabbedview" gesetzt ist, kann innerhalb der Tags LABELS / LABEL mithilfe von #item auf den in einer Spalte gespeicherten Wert zugegriffen werden. Dazu wird die Variable der Spalte (Bezeichner der Eingabekomponente) durch einen Punkt getrennt angehängt, z. B.
<LABELS>
<LABEL lang="*">#item.VARIABLE</LABEL>
</LABELS>
2) Abbildung der Eingabekomponente CMS_INPUT_CONTENTLIST
Mithilfe der Eingabekomponente FS_LIST können die Funktionalitäten der Eingabekomponente CMS_INPUT_CONTENTLIST abgebildet werden.
 |
Bei der Umstellung von CMS_INPUT_CONTENTLIST auf FS_LIST ist zu beachten, dass wenn Daten mit FS_LIST gespeichert wurden, diese bei einer evtl. späteren Rückkehr aufgrund eines abweichenden Datenformats nicht mehr von CMS_INPUT_CONTENTLIST gelesen und interpretiert werden können. |
Beispiel-Formular CMS_INPUT_CONTENTLIST:
<CMS_INPUT_CONTENTLIST name="BEZEICHNER" table="TABELLENVORLAGE">
<LANGINFOS>
<LANGINFO lang="*" label="Datensatz-Auswahl"/>
</LANGINFOS>
</CMS_INPUT_CONTENTLIST>
Abbildung durch FS_LIST:
<FS_LIST name="BEZEICHNER">
<DATASOURCE type="database" useLanguages="yes">
<ACTIONS>
<ACTION name="ADD"/>
<ACTION name="REMOVE"/>
<ACTION name="UP"/>
<ACTION name="DOWN"/>
<ACTION name="GOTO"/>
<ACTION name="VIEW"/>
</ACTIONS>
<COLUMNS>
<COLUMN show="no">#identifier</COLUMN>
</COLUMNS>
<LAYOUT>
<ADD component="toolbar" constraint="top"/>
<ADD component="overview" constraint="center"/>
<ADD component="stackedview" constraint="hide"/>
</LAYOUT>
<TABLE>TABELLENVORLAGE</TABLE>
</DATASOURCE>
<LANGINFOS>
<LANGINFO lang="*" label="Datensatz-Auswahl"/>
</LANGINFOS>
</FS_LIST>
Standardmäßig ist es in CMS_INPUT_CONTENTLIST nicht möglich, Datensätze zu bearbeiten. Um eine Bearbeitungsmöglichkeit zuzulassen (allowEdit="yes" in CMS_INPUT_CONTENTLIST), muss innerhalb der ACTIONS-Tags zusätzlich
<ACTION name="EDIT"/>
ergänzt werden.
War in CMS_INPUT_CONTENTLIST allowNew="yes" gesetzt, muss
<ACTION name="NEW"/>
ergänzt werden.
War der Parameter indexAttribute angegeben (z. B. Verwendung als Medien-Galerie, Tag MEDIAMODE), muss der Wert, der für den Parameter indexAttribute angegeben war, innerhalb eines öffnenden und eines schließenden PERSISTENCEINDEX-Tags angegeben werden, z. B. wird dann aus
indexAttribute="Order_Index" (CMS_INPUT_CONTENTLIST)
<PERSISTENCEINDEX>Order_Index</PERSISTENCEINDEX> (FS_LIST)
Während die Definition eine Abfrage über QUERY, mithilfe derer die Menge der auswählbaren Datensätze eingeschränkt wurde, in CMS_INPUT_CONTENTLIST innerhalb des Formulars erfolgte, erfolgt sie bei FS_LIST mithilfe einer Abfrage in der Vorlagen-Verwaltung. Auf diese wird über das Tag QUERY und den Parameter name zugegriffen. Der Parameter name erwartet dabei den Referenznamen der Abfrage, z. B.
<QUERY name="query_products"/>
3) Abbildung der Eingabekomponente CMS_INPUT_TABLIST
Mithilfe der Eingabekomponente FS_LIST können die Funktionalitäten der Eingabekomponente CMS_INPUT_TABLIST abgebildet werden.
 |
Bei der Umstellung von CMS_INPUT_TABLIST auf FS_LIST ist zu beachten, dass wenn Daten mit FS_LIST gespeichert wurden, diese bei einer evtl. späteren Rückkehr aufgrund eines abweichenden Datenformats nicht mehr von CMS_INPUT_TABLIST gelesen und interpretiert werden können. |
Beispiel-Formular CMS_INPUT_TABLIST:
<CMS_INPUT_TABLIST name="BEZEICHNER" table="TABELLENVORLAGE">
<LANGINFOS>
<LANGINFO lang="*" label="Kategorien"/>
</LANGINFOS>
</CMS_INPUT_TABLIST>
Abbildung durch FS_LIST:
<FS_LIST name="BEZEICHNER">
<DATASOURCE type="database" useLanguages="yes">
<ACTIONS>
<ACTION name="ADD"/>
<ACTION name="REMOVE"/>
<ACTION name="EDIT"/>
</ACTIONS>
<COLUMNS>
<COLUMN show="no">#identifier</COLUMN>
</COLUMNS>
<LAYOUT>
<ADD component="toolbar" constraint="top"/>
<ADD component="overview" constraint="hide"/>
<ADD component="tabbedview" constraint="bottom"/>
</LAYOUT>
<TABLE>TABELLENVORLAGE</TABLE>
</DATASOURCE>
<LANGINFOS>
<LANGINFO lang="*" label="Kategorien"/>
</LANGINFOS>
</FS_LIST>
Die LAYOUT-Konfiguration ist spezifisch, um die Register-Ansicht von CMS_INPUT_TABLIST zu erhalten.
War in CMS_INPUT_TABLIST über tabAttribute oder expression eine flexible Beschriftung der Register definiert, müssen in FS_LIST die Tags LABELS / LABEL verwendet werden. Hier kann mithilfe von #item auf den in einer Spalte gespeicherten Wert zugegriffen werden. Dazu wird die Variable der Spalte (Bezeichner der Eingabekomponente) durch einen Punkt getrennt angehängt, z. B.
<FS_LIST name="BEZEICHNER">
<DATASOURCE type="database">
<LABELS>
<LABEL lang="*">
#item.BEZEICHNER
</LABEL>
</LABELS>
<ACTIONS>
...
Wurden für die Beschriftung Werte aus einer Tabelle verwendet, die mit der über CMS_INPUT_TABLIST referenzierte Tabelle in einer Fremdschlüsselbeziehung steht, kann dies in FS_LIST über die Angabe von #item in Verbindung mit der Fremdschlüsselbezeichnung sowie dem gewünschten Spaltennamen nachgebildet werden, z. B
<LABELS>
<LABEL lang="*">
#item.product_Properties_Type.Name
</LABEL>
</LABELS>
wobei product_Properties_Type die Fremdschlüsselbezeichnung ist, Name der Name einer Spalte in der über product_Properties_Type definierten Tabelle.
War in CMS_INPUT_TABLIST allowNew="yes" gesetzt, muss innerhalb der ACTIONS-Tags zusätzlich
<ACTION name="NEW"/>
ergänzt werden.
War allowChoose="no" gesetzt, muss statt
<ACTION name="ADD"/>
<ACTION name="NEW"/>
gesetzt werden.
War allowEdit="no" gesetzt, müssen alle ACTION-Definitionen entfernt werden.
War delete="yes" gesetzt, muss
<ACTION name="ADD"/>
<ACTION name="DELETE"/>
<ACTION name="EDIT"/>
gesetzt werden.