Hilfsmittel bei der Entwicklung von Vorlagen
FirstSpirit bietet einige Hilfsmittel, die den Vorlagen-Entwickler bei seiner Arbeit unterstützen.
Code-Vervollständigung
Die Code-Vervollständigung steht sowohl im Formular-Bereich bei der Definition von Eingabekomponenten, als auch in den Bereichen für die einzelnen Vorlagensätze bei der Verwendung von Funktionen zur Verfügung.
Mithilfe der Tastenkombination Strg und Leertaste öffnet sich ein Fenster mit allen zur Verfügung stehenden Eingabekomponenten bzw. CMS-Tags sowie sinnvolle Kombinationen der CMS-Tags.
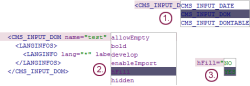
Im Register Formular können über die Code-Vervollständigung
- Eingabekomponenten mit ihrer Minimal-Konfiguration eingefügt werden.
- Die Eingabekomponenten können um alle zur Verfügung stehenden Parameter erweitert werden.
- Für jeden Parameter werden die zugehörigen Werten zur Auswahl angeboten.
Im Register Vorlagensatz können über die Code-Vervollständigung alle zur Verfügung stehenden Anweisungen in ihrer entsprechenden Syntax eingefügt werden. Dazu muss mindestens das Zeichen $ eingegeben werden.
Siehe auch Eingabehilfen unter Wissenswertes.
Fehlersuche bei der Vorlagenentwicklung
FirstSpirit bietet Unterstützung bei der Fehlersuche in der Vorlagenentwicklung. Im Formularbereich wird die Syntax auf Kausalität geprüft und im Ausgabekanal HTML stehen mit dem „Template Inspectior“ und dem „Vorlagen-Debugger“ zwei Hilfsmittel für die Fehlersuche in Vorlagen zur Verfügung.
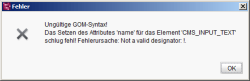
Im Formularbereich einer Vorlage können Fehler direkt bei der Entwicklung festgestellt werden. Sind z. B. Parameter oder Attribute für eine Eingabekomponente falsch definiert, kann die Vorlage mit einer entsprechenden Fehlerbegründung nicht gespeichert werden. Das Aussehen und die Funktionalität eines Eingabeformulars kann direkt in der Integrierten Vorschau überprüft werden.
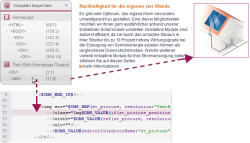
Der Template Inspector ermöglicht ein schnelles Auffinden von vorhandenem Code im HTML-Kanal. Aufgerufen wird er über das Kontextmenü in der Integrierten Vorschau. Es öffnet sich ein Fenster mit der Tag-Struktur des HTML-Codes der aktuellen Seite mit dem ausgewählten Absatz. Durch einen Klick in die Tag-Struktur wird die zugehörige Vorlage im Arbeitsbereich geöffnet und die entsprechende Stelle markiert.
Siehe auch Template Inspector unter Vorlagenentwicklung - Debugging.
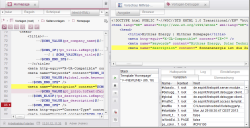
Der Vorlagen-Debugger ermöglicht unter anderem eine softwaregestützte Fehlersuche im HTML-Code. Außerdem kann die in der Integrierten Vorschau dargestellte Seite schrittweise aufgebaut werden, um so die Teilergebnisse entweder als Quelltext oder als generiertes HTML zu überprüfen. Durch einen Klick in die Vorschau kann zu der entsprechenden Stelle im HTML-Code der Vorlage gesprungen werden. Diese Vorgehensweise bietet einen Einblick in die Funktionsweise der FirstSpirit-Syntax und in das Zusammenspiel von Anweisungen, Funktionen, Variablen und ihrer Ausgabe in FirstSpirit.
Siehe auch FirstSpirit Debugger unter Vorlagenentwicklung - Debugging.
Die FirstSpirit Online-Hilfe (F1)
Über das Icon „Online-Hilfe“ oder die Taste F1 kann jederzeit die FirstSpirit Online-Dokumentation in der Integrierten Vorschau aufgerufen werden.
Ist in der Vorlage ein bestimmter Schlüsselbegriff markiert, dann wird direkt das passende Kapitel in der Online-Dokumentation aufgerufen.
- Ein bestimmter Schlüsselbegriff wird in der Vorlage durch einfaches Anklicken markiert.
- Die Online-Hilfe wird über das Hilfe-Icon oder über F1 aufgerufen.
- Die FirstSpirit Online-Dokumentation wird in der Integrierten Vorschau geöffnet, eine passende Seite zu dem Schlüsselbegriff wird aufgerufen.