Startseite / Plugin-Entwicklung / ContentCreator-Erweiterungen / Administrative Erweiterungen / Storesynchronisierung / Funktionsübersicht
Store Mapping: Functional Overview
In order to allow editors to focus on creating and writing content, ContentCreator 5 lifts the internal, FirstSpirit-specific separation of content and structure when presenting page previews to its users. Editors using the ContentCreator see and work with a "web page" that is a combined view based on the project structure defined in the Site Store and contents defined in the Page Store.
When a ContentCreator user creates a new web page, he effectively creates both page reference objects located in the Site Store (a page reference and--if the page is to appear as a menu item in the site's navigation--a page reference folder) and a page object located in the Page Store. The creation of these objects is handled by the ContentCreator itself; the user simply decides where in the project's navigation structure to create the new page by selecting a suitable parent menu item, and ContentCreator places the new Site Store objects accordingly. Analogously, as web pages are moved in the navigation structure or renamed, ContentCreator will move or rename the corresponding Site Store objects automatically.
ContentCreator will not, however, automatically create, move or rename Page Store elements associated with page references in order to preserve any project-specific Page Store structuring. The decision as to which Page Store folder should be used to store a page element is left to a Store Mapping plug-in.
This management extension allows a custom, project-specific mapping between Site Store and Page Store objects. As web pages are created, ContentCreator will query a Store Mapping plug-in for a suitable Page Store folder to store a new page element in; the Store Mapping plug-in itself will create such a page folder if it doesn't already exist. As web pages are moved or renamed, ContentCreator will query the Store Mapping plug-in, first to identify if the corresponding Page Store elements should be managed at all, and if so, to identify possible new Page Store locations for the existing page elements.
Functionality
A Store Mapping plug-in operates on the project's Site Store and Page Store. Its interface defines two methods that should both identify a suitable Page Store folder, but have different return value requirements.
- requestMappedFolder()
should return an existing Page Store folder corresponding to the Site Store folder passed as a parameter. If a suitable Page Store folder does not exist, this method should return null. If a Page Store folder is returned, ContentCreator will modify this folder or its contents accordingly during move or rename operations. - requireMappedFolder()
must return a Page Store folder corresponding to the Site Store folder passed as a parameter. If a suitable Page Store folder does not exist yet, this method must create it. This method is used to determine where in the Page Store new page elements should be created or existing Page Store elements should be moved to.
 |
It is highly recommended that Store Mapper implementations make use of the project-specific ContentCreator System Folder setting available in ServerManager. This setting specifies a Page Store folder that should be used as a scope root for Store Mapper-managed Page Store elements. Managing only Page Store elements within the folder specified in the ContentCreator System Folder setting allows for a scope within which ContentCreator-generated page information may be structured automatically, while allowing SiteArchitect users to manually create and manage Page Store structures outside of that scope. |
Project Configuration
Project Settings
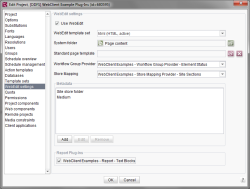
Store synchronization is configured as a project-wide setting. In the project-specific section "ContentCreator Settings" in ServerManager, two configuration options are relevant for store synchronization:
- System Folder
This option specifies a Page Store folder that should serve as the root for all new Page Folder, Page and child objects created in ContentCreator. In a Store Mapping plug-in, code can easily query for the system folder's store object.
While using the system folder in a Store Mapper is optional (Site Store folders may be mapped to folders anywhere in the Page Store), it is highly recommended to do so. - Store Mapping
This option determines the Store Mapper that is to be used when page operations are handled in the ContentCreator. One Store Mapper may be selected per project.
Default Store Mapping Agent Delivered With ContentCreator

Mirroring of Site Store folder structure in the Page Store system folder with the SMA "Synchronous Store Mapping"
ContentCreator provides a standard Store Mapper, Synchronous Store Mapping, which mirrors the relevant Site Store structure within the project's Page Store system folder.
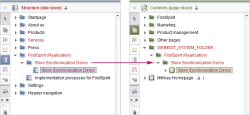
As a new "web page" (a combined view of page reference and page objects) is created by a ContentCreator user, this Store Mapper recreates the Site Store's folder structure--from its root to the newly created page reference's location--in the Page Store folder selected in the System Folder setting in ServerManager.
In the illustration, the new page "Store Synchronization Demo"--created as a menu item--will be created as a set of Site Store folder and Page Reference object. Synchronous Store Mapping will recreate the necessary Site Store folder structure in the configured system folder "WEBEDIT_SYSTEM_FOLDER" and return the Page Store folder "Store Synchronization Demo". ContentCreator will then create the corresponding page object within that Page Store folder.
 |
If no other Store Mapping plug-in is selected in a project, the Store Mapper Synchronous Store Mapping will be used by default. |
Example Implementation
The ContentCreator Examples module source code includes a Store Mapping implementation:
- SiteSectionsStoreMappingPlugin
causes ContentCreator to group page elements within the ContentCreator System Folder in folders named according to the first-level menu item (i.e. immediate child folders of the Site Store root element).
For any given Site Store folder, this plug-in identifies the folder in the parent chain that is an immediate child of the Site Store root and then correlates this with a Page Store folder that is a direct child of the ContentCreator System Folder. This produces a single-tier structure in which ContentCreator creates page elements of a given web site section in a flat structure.
This example plug-in is located in the module's package de.espirit.firstspirit.opt.example.webedit.storemapping.
Code Example
The Store Mapping Code Example introduces the WebeditStoreMappingPlugin interface and documents general considerations in designing mapping functionality.